White Labeling Sisense in Windows
Sisense enables you to white label (rebrand) Sisense with your company's branding by using either the Sisense web application or the Sisense REST API to replace existing icons and images with your own.
White labeling is a premium feature and must be enabled in your license. Contact your Sisense representative or open a request through the Sisense Support Portal.
To apply your branding to automatic emails that Sisense sends, see Rebranding Sisense Automated Emails in Windows. In addition, Sisense offers a premium white labeled version of the Sisense Mobile app that can be customized according to your branding, for more information see Rebranding Sisense Mobile.
To enable white labeling in your system:
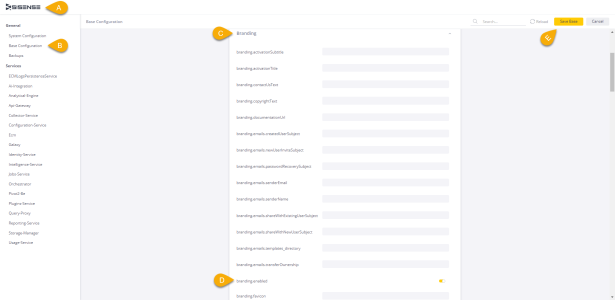
- Open Sisense System Configuration. In your browser, navigate to localhost:3030.
-
Click the Sisense logo five times to reveal Advanced Options (A).
-
In the menu, click Base Configuration (B).
-
Scroll down to Branding and click it to expand the section (C).
-
In the branding.enabled field, toggle the slider to ON (D).
-
In the top-right corner of the page, click Save Base (E).

White Labeling Sisense from the Web Application
You can customize Sisense directly from the Sisense web application so that it displays your own branding.
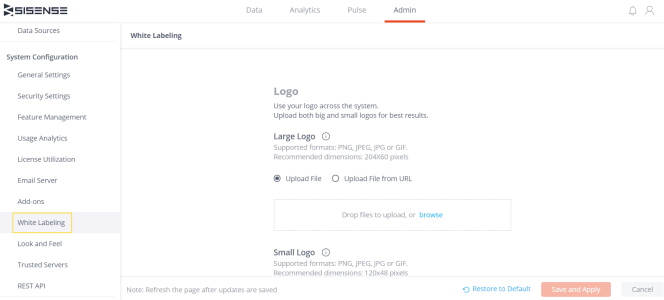
From the Admin tab, select White Labeling.

Adding Logos
Add both large and small logos, which appear throughout the application. The application will automatically display the most appropriate sized logo for each location.
The recommended dimensions of the logos are:
- Large: 204 x 60 pixels
- Small: 120 x 48 pixels
Supported formats for both large and small logos are:
- PNG
- JPEG
- JPG
- GIF
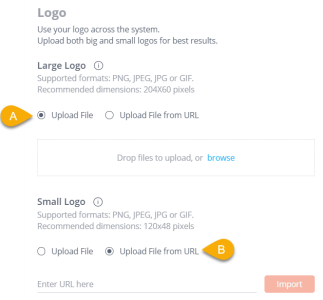
To add small or large logos, from the relevant section on the White Labeling page, either:
-
Upload a file by dropping it onto the field, or by clicking browse to search for it (A)
-
Select Upload File from URL , enter the logo file’s URL, and click Import (B)

To apply changes, at the bottom of the page, click Save and Apply.
Note :
Providing a logo to be used for accessing the web application via a mobile phone or tablet is currently only available over REST API.
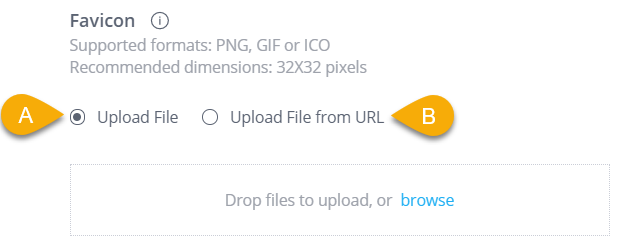
Adding a Favicon
You can add a favicon to Sisense so that your own logo displays on the browser tab.
Supported formats for the favicon are:
- PNG
- GIF
- ICO
To add a favicon, on the White Labeling page, either:
-
Upload a file by dropping it onto the field, or clicking browse to search for it (A)
-
Select Upload File from URL , enter the favicon file’s URL, and click Import(B)

To apply changes, at the bottom of the page, click Save and Apply .
White Labeling Sisense Using the REST API
You can use Sisense ’s REST API to white label Sisense and the automated emails sent by Sisense .
There are two steps to white labeling Sisense :
-
Place your branded content into the Sisense branding directory where Sisense is installed. For a list of the files you can white label and their specific dimensions, see White Labeling Configuration Options.
-
Access the Sisense REST API, where you can embed your content directly into Sisense and modify text displayed to customers.
Note :
Go to the REST API playground to explore some of the REST API calls.
To white label Sisense:
-
Create a subfolder with your brand name in this directory (on the computer where Sisense is installed):
“...Program Files\Sisense\app\resources\<YourBrand> ”. -
Upload and save your branded files in this directory. The following files are supported.
- Desktop Logo (for example: Logo-Desktop.png/.jpg) – This is the main icon that is visible at the top left of Sisense.
- Tablet Logo (for example: Logo-Tablet.png/.jpg)
- Mobile Logo (for example: Logo-Mobile.png/.jpg)
- Favicon (for example: favicon.ico)
Note :
Optimal dimensions for logo images: 92 × 26 pixels.
Note:
Logos for viewing the Sisense web application on tablet and mobile devices are only supported via the REST API.
-
In Sisense , open the Admin tab and click REST API.
-
At the top of the screen, click 0.9, which opens V0.9 of the REST API.
-
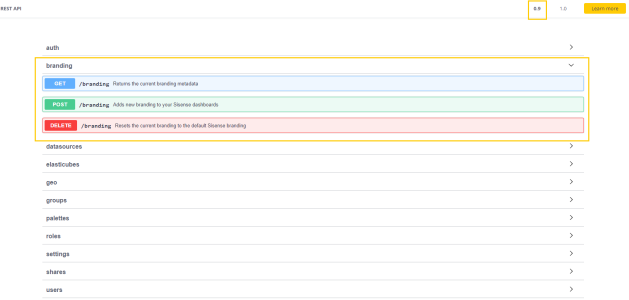
Click /branding and then click the POST operation /branding.

-
To get the required JSON format for the request, click the sample model schema to place the sample text in the body parameter.

-
Replace the sample values with your required values. For an explanation of the parameters and how they modify Sisense , see White Labeling Configuration Options .
Note :
Make sure to delete parameters you don't want to change before running the call. Leaving "string" values will overwrite the Sisense default configuration.
-
Click RUN .
-
Refresh the Sisense page to view your changes.
White Labeling Configuration Options
The following table provides a list of the features you can white label within Sisense and the JSON code that must be modified. Click the thumbnail image of the feature to see the default branding provided by Sisense and where your branding will appear.
| Name | Description |
|
Sisense Logo 1.png)
|
The Sisenselogo can be replaced with your own. You need to supply two sizes of the logo, for each device (Desktop / Tablet / Mobile). These logos affect the following screens:
Below is a list with the ideal logo dimensions (pixels): Small
Large
Important Notes:
|
Page Title and Favicon1.png) |
The page title that appears in the browser tab/page and the Sisense favicon.
Notes:
You can modify these images by updating the values of the following JAQL parameters in the REST API:
|
|
Homepage
|
The home screen when your users log into Sisense.Re-branding the homepage doesn't affect the view of the Administrator. Administrators see the default homepage, while all other users see the re-branded page. Note: The prefix http:// or https:// must be included.
|
|
Homepage Config
|
The Welcome banner of the homepage displayed when users log into Sisense. You define the following properties in the homePageConfig object: hideSearchInNavver: Indicate if you want to display the Search bar below or hide it. By default, the Search bar is displayed. marketingPart: The URL of the Marketing Banner iFrame. This iFrame is displayed on the top part of the Analytics and Data pages where the Welcome message and Sample Dashboards and ElastiCubes are displayed. You can replace this iFrame with your own content by defining the URL as the value of this key. tutorialsLink: The Tutorials button. Enter a URL that opens your site. documentationLink: The Documentation button. Enter a URL that opens your documentation site. |
|
Login Page
|
The Login page title and subtitles.
|
|
Copyright Text
|
The copyright text that appears in Sisense.
|
|
Activation Titles |
The titles on the activation page for new users signing in to Sisense. |
|
Contact Us
|
The Contact Us text is displayed when you request a password and enter your email on the Recover Password page. This text displays a message and provides a link to your Support services. |
|
User Support
|
The User Support text is displayed in the top right corner of the Sisense. Be default, the links redirect customers to the Sisense user forums and documentation site. You can modify these URLs to redirect users to your user forums or documentation. This is useful for example when providing OEM services or if you have special forums or instructions to display to your users.
Replace the string with the URL to the relevant locations to redirect your users to your support sites. |
|
|
This string is displayed by default in the User Profile for re-branded servers. You can remove this string by setting the boolean PoweredBySisense value to false. |
| Emails |
The sender information and subject line text displayed in automated emails. For further customization, see Rebranding Sisense Automated Emails in Windows. Note: Branded emails (for example, using the senderEmail and senderName paramaters) will be used for new user/group invitation emails and password recovery emails. When sharing a dashboard report, or for subscription emails, the email will be sent without the original name and email of the dashboard’s creator.
|
.r.
1.png)
1.png)
1.png)
1.png)
1.png)
1.png)
1.png)
1.png)