Viewing Dashboards on Mobile Devices
Sisense Mobile connects you to your dashboard anytime, anywhere on your Android or iPhone mobile devices. Sisense Mobile decreases time to insight with an intuitive UI, search bar for locating dashboards, and responsive visualizations; You can explore your dashboards with simple gestures optimized to let you dive deep into your data or apply filters to view the data you want.
Check out a demo video below to see how you can tap, zoom, and swipe to interact with your data.
Sisense now offers a premium white-labeled version of the Sisense Mobile app that can be customized according to your branding. For more information, see Rebranding Sisense Mobile.
Getting Started
Supported Phones and Operating Systems
- iPhone – Requires iOS 9 or later, Supported iPhone 5 device or higher.
- Android – Requires Android versions 4.4 or later.
Get Sisense Mobile
To download the Sisense Mobile App for your device, click the relevant link below according to your version of Sisense.

|

|
Note:
Sisense Mobile is supported by Sisense V6.5 and later, however, Sisense recommends you work with Sisense V7.3 or higher for optimal performance.
Logging in to Sisense Mobile
After you have downloaded Sisense Mobile, open the app to launch the login screen and enter the server address and your Sisense user credentials.
The server address should include the server IP or domain name (alias). If you aren't using the default port (80), you'll need to add the port as well, for example: http://xx.xxx.xx.xx:8081. When working with SSL security protocol, use the ‘https’ prefix.
You can sign out by opening the navigation menu and tapping Sign Out.
If you have problems connecting, check the following:
- If your server isn't on port 8081, check that the port has been added correctly, for example, 192.168.1.1:8080
- Try to access the server from your phone's web browser
- Try to access the server from other computers connected to the same WIFI connection as your phone
Navigating Sisense Mobile
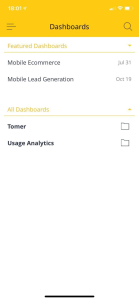
When you first log in to Sisense Mobile, a list of your folders, featured dashboards, and a complete list of your dashboards is displayed.

Tap a dashboard to open the dashboard, or if your dashboard is located in a folder, tap the folder then tap the relevant dashboard to open it.
You can also locate a dashboard quickly by tapping the search icon and typing the name of the dashboard. As you begin to type, any dashboards that match the characters you entered are displayed.

Once the dashboard is displayed, you can tap the dashboard’s title to display more details.

By rotating your device horizontally, you can view your dashboard in landscape view.

Exploring Data
In Sisense Mobile, you can filter and drill down into your data, much like you do from your PC.
Filtering Widgets
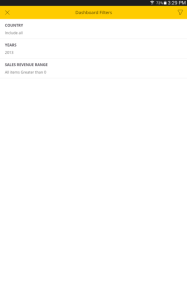
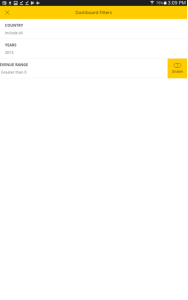
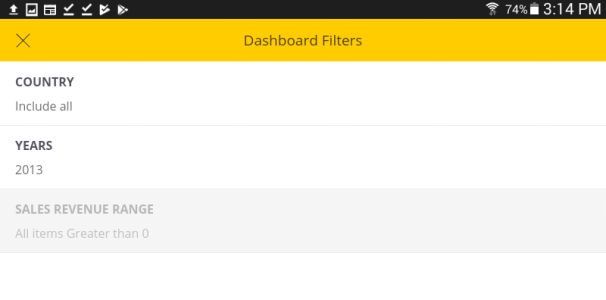
To filter a dashboard, you can tap the filter icon  . This displays the list of available filters.
. This displays the list of available filters.

You can disable your filters by swiping left on the filter to display a toggle button. Tap it to disable a filter.

A gray background behind the filter indicates the filter has been disabled.

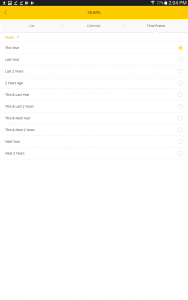
To dive deeper into your filters, tap the relevant filter to open all of its available options. Then, tap any of the filter options to toggle the filters to your data.

Drilling into your Data
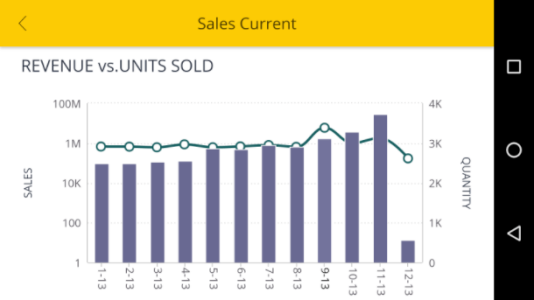
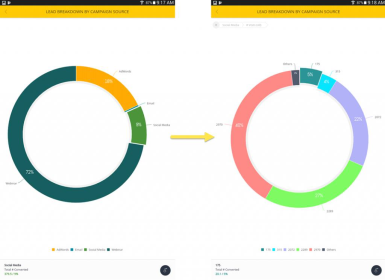
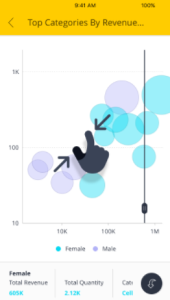
You can drill down in most widgets to get an in-depth view of a selected value. For example, tap on a slice in a pie chart to see the absolute value in addition to the percentage.
In the following example, the left chart shows the lead breakdown by campaign source, and on the right side, the chart shows a breakdown of visits from various social media sources.

Any time you select a value, a tooltip is displayed at the bottom of your screen, which provides a description of the selected value and the drill down  icon. In this example, you see the total lead and its percentage.
icon. In this example, you see the total lead and its percentage.

Note:
You can't drill down while in landscape mode.
To return to a higher level, click on a breadcrumb. To drill all the way up, click on the X icon.

Viewing More Details
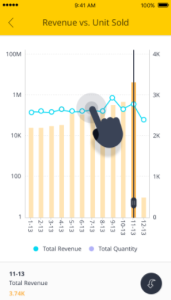
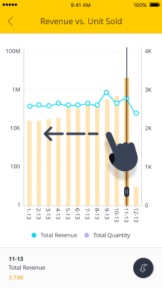
Sisense Mobile supports a variety of gestures that let you dive deeper in your data and see more details.
|
|
Swipe across your Visualizations |

|

|
|
|
|

|

|
Sharing Widgets
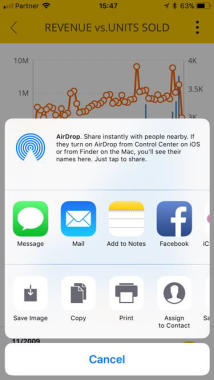
You can share widgets as PNG images from Sisense Mobile across various apps supported on your device.
In your dashboard, tap a widget to open Widget Mode, then tap the menu icon  and tap Share. Your device will display a list of apps that you can use to send the image of your widget as a PNG file.
and tap Share. Your device will display a list of apps that you can use to send the image of your widget as a PNG file.

Sisense Pulse
Sisense Pulse is a centralized location where you can stay on top of your most important KPIs across multiple dashboards or manage your data and build alerts. By adding important KPIs from your dashboards to Sisense Pulse, you can get a comprehensive picture of your data from a single location.
Sisense Pulse contains tiles that display information from your dashboards and the status of your ElastiCube builds.
Within Sisense Pulse, there are two types of tiles, data tiles that display your widgets’ current status and recent history and build tiles that display the latest status of your ElastiCube builds.

In Sisense Mobile you can manage your alerts from Sisense Pulse or create data alerts based on widgets in your dashboards.
Note:
Build alerts can only be created from Sisense.
You can access Sisense Pulse from Sisense Mobile by opening the navigation menu and tapping Pulse.

Creating Data Alerts
Data alerts are triggered by conditions you define for your widgets. For example, if you have an Indicator widget that represents your company’s revenue, you can define an alert that notifies you when this revenue reaches or falls below a certain threshold.
For each type of widget you can add to Pulse, you can monitor a single value. For example, for Column charts, you can monitor a single section (value) of a column. To monitor multiple values, you can add each value you want to monitor to Pulse separately.
When you create an alert for a specific value, Sisense applies any filters that were already applied, for example, if you create a data alert for the total revenue of a given age range, the pulse alert created will be called Total Revenue and will be filtered by the value of the age range you selected.

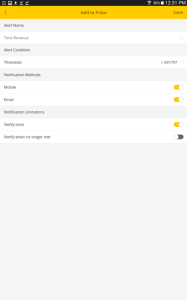
To create a data alert, from your dashboard, tap the relevant widget to open it in Widget Mode. In Widget Mode, tap the value you want to monitor, then tap the menu icon  and tap Add to Pulse. This opens the Alert Conditions menu where you select the type of data alert you want to create. For example, if you create a threshold data alert, the following settings are displayed.
and tap Add to Pulse. This opens the Alert Conditions menu where you select the type of data alert you want to create. For example, if you create a threshold data alert, the following settings are displayed.

After you have set the conditions, tap Save and the new alert will be added to Sisense Pulse.
Managing Alerts
You can manage your alerts from Sisense Pulse. In Sisense Pulse, tap the relevant tile to open Tile Mode. Once you’re in Tile Mode, the menu icon  is displayed in the top right corner. Tap it to display a list of alert management options.
is displayed in the top right corner. Tap it to display a list of alert management options.
From the options area, you can edit alerts, delete alerts, deactivate alerts, and toggle notifications.
Pulse Notifications
If your Sisense user has been configured to receive Pulse alerts to your mobile device, when an alert is triggered, you'll receive a notification from the Sisense Mobile app.
You can swipe left on an alert to clear the alert or to view the alert in Sisense Pulse.
To clear all alerts, click the trash can icon  at the top of the notification feed.
at the top of the notification feed.
Note:
You must have Sisense Mobile installed to receive Pulse notifications.
Single Sign On
Sisense supports SSO for Sisense Mobile. If your Sisense server is configured to use SSO, Sisense Mobile will use the same SSO configuration. No additional configuration is required on the Sisense server.
When you log in to Sisense Mobile, you're redirected to the IdP login URL using web view. Following authentication by the IdP, the SSO token is returned to the Sisense Server, which returns a web cookie to Sisense Mobile, and the application is opened. For more information about how to implement SSO, see Introduction to SSO.
Setting Up CORS for Mobile App V2.7
Sisense Mobile V2.7 includes important infrastructure changes that support enhanced security measures and allows for superior performance. The upgrade includes the latest standards set by Apple to present content from external sources within the app, such as widgets from the Sisense server. As part of the changes, you must set up Cross Origin Resource Sharing for Sisense Mobile.
If you have already defined CORS, you need to save your list of allowed origins and then append that list to the code samples provided below. If you haven't defined CORS, you can use the code samples below as is enable your users to access the Sisense Mobile app.
To configure CORS for Sisense Mobile:
- Retrieve the current CORS configuration
- From the Sisense REST API interface, execute a GET request to the /settings/system/ API.
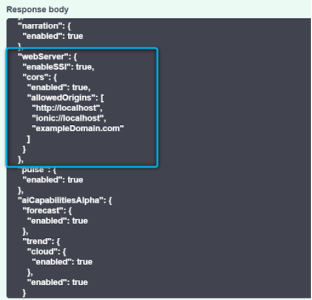
- Within the "cors" object, locate the allowed origins array. Here’s an example of what this section looks like when your account is already setup for with CORS (commonly used when Sisense is embedded via Sisense.js):
`{ "webServer": { "enablessl": true, "cors": { "enabled": true, "allowedOrigins": [ "myOrgDomain.com" ] } }, `Here’s an example of what this section looks like when CORS was never enabled on this server (“cors” won't appear in the output):`{ "webServer": { "enablessl": false }, ` - When the list of “allowedOrigins” already exists, you need to copy these domains so you can reapply them before updating these settings.
- Update or enable CORS.
- From the Sisense REST API, send a POST request to the settings/system API.
- Click Try it out to enable edit-mode.
- Paste the following code into the API’s code editor.
`{ "webServer": { "cors": { "enabled": true, "allowedOrigins": [ "http://localhost", "ionic://localhost" ] } } }` - Note that “http://localhost” enables access from Android devices, and “ionic://localhost” from iOS devices. Also, no changes are required to the “enableSSl” property and therefore it doesn't appear in the code snippet.
- Append to the code all the existing allowed origins (domain) you’ve saved aside in Step For example, here is what it looks like if “exampleDomain.com” needs to be included (remember to add commas before each domain name):
{ "webServer": { "cors": { "allowedOrigins": [ "http://localhost", "ionic://localhost", "exampleDomain.com" ], "enabled": true } }
- Click Execute. You may view the updated CORS settings in the Response body section, for example:

Users can now use Sisense Mobile BI version 2.7 or above.
Add-ons
Sisense Mobile V2.3 and above supports Sisense add-ons and supports add-ons made with the Sisense JavaScript API.
For information on developer add-ons for Sisense Mobile, click here.
Supported Sisense Add-ons
The following table lists Sisense add-ons that are supported on Sisense Mobile.
| Add-on | Comment |
|---|---|
| Aggregated Table | |
| Auto Add Filter Based On User | |
| Sisense BloX | Sisense BloX isn't yet certified and might not work as expected |
| Comments | Always use an absolute URL for the form |
| Dynamic Buckets | |
| Embed Images | Always use absolute URLs for the image |
| Filtered Measure (Parameter) | |
| Forecasting | |
| Jump to Dashboard | From Sisense Mobile BI app version 2.5.2 |
Release Notes
April 1, 2021
- Sisense for Mobile is updated to version 2.7.2 and includes security enhancements, bug fixes, and Sisense Infuse Platform branding
January 25, 2021
- Sisense for Mobile is updated to version 2.7.1 and includes bug fixes and performance improvements
- White-labeled Mobile App (WLMA) customers can now pre-populate the list of saved servers for users to select when logging in to Sisense .
December 8, 2020
- Improvements
- The dashboards that are Featuring Dashboards in Sisense Mobile App are promoted to the top of the list when you first log in to Sisense Mobile
- Bug fixes and security enhancements
- Known Limitations
The Sisense Mobile App provides the best user experience when it works with the following Sisense versions:
- The Setting Up CORS for Mobile App V2.7 to allow users to log in to the app and continue working must be configured for self-hosted customers that aren't managed on the Sisense cloud
- The Jump to Dashboard add-on doesn't work in the mobile app
- Users must log in each time the app is launched if SAML or OpenID Connect SSO methods are used
March 30, 2020
- Security Enhancements and Bug Fixes
February 10, 2020
- Security Enhancements and Bug Fixes
December 17, 2019
- Security Enhancements and Bug Fixes
- Display the app's version within the app's menu
- Improved interface for Indicator widgets
October 3, 2019
- Support for localization was added. System defined strings will be automatically translated based on the user's settings in the Sisense Web interface in Sisense V8.0.1 and above
Note:
Metadata isn't translatable in Sisense Mobile
Users can't change the language through the mobile app (only through the web application)
April 4, 2019
- Support added for Jump to Dashboard add-on
April 26, 2018
- Sample dashboards are now available
- Bug fixes
March 3, 2018
- Support for Hours and Minutes time resolutions in date filters (Sisense 7.0.1 and above)
- Ability to collapse/expand Recent Dashboards
- Improved support for SSO connectivity
- Bug fixes
.r.