Adding Widgets to a Dashboard
This topic describes how to add widgets to your dashboard through the Widget Wizard.
The Widget Wizard automatically guides you through a very simple process of creating a widget, while offering the best recommendations for displaying the data that you select.
Almost always, simply accepting the wizard’s recommendations will help you create a great widget. However, if you want more control over your widget’s appearance and behavior, click the Advanced Configuration option in the bottom left of the wizard to access a rich variety of additional design options, as described in Widget Designer.
For a short overview of the process of adding a widget, see below:
Using the Widget Wizard
To add a widget to the dashboard:
-
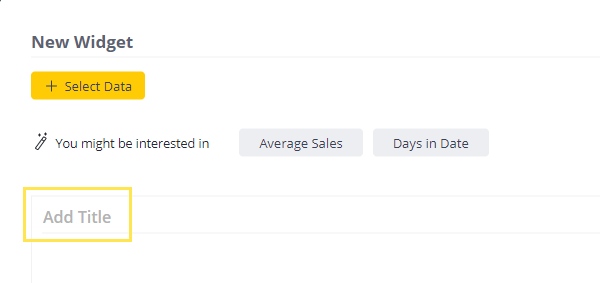
If this is your first widget, click
 . The Sisense Data Browser opens, and from there you can select one of the fields (columns) from this dashboard’s ElastiCube or Live data source. If you already have widgets in your dashboard, then click the
. The Sisense Data Browser opens, and from there you can select one of the fields (columns) from this dashboard’s ElastiCube or Live data source. If you already have widgets in your dashboard, then click the  button.
button.Note:
To select data from a different ElastiCube , click from on the right side of the New Widget window, and select an ElastiCube.
-
You can add a title to your widget now or after creating your widget.

-
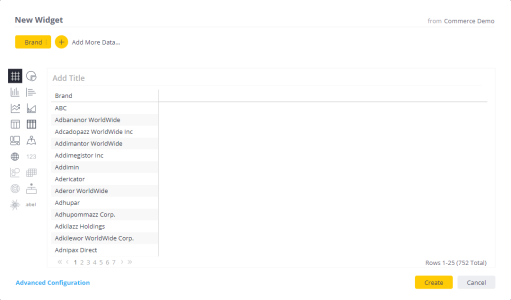
In the Data Browser, select a field to add to your widget. The field that you select is automatically displayed in a suggested widget. When only a single numeric field is selected, it is displayed as an Indicator widget. A single descriptive field is displayed as a Pivot widget.
Single Numeric Field :

Single Descriptive Field :

But your widget is not really interesting yet, because it has only one field!
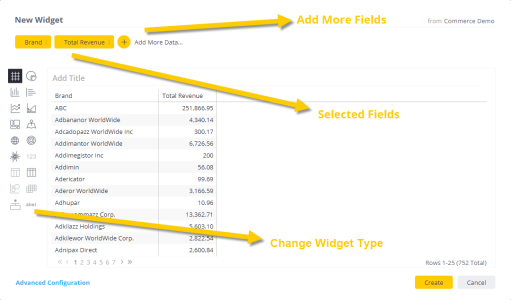
Repeat the step above to add more fields to the widget.
The fields that you select are listed across the top left of the wizard.
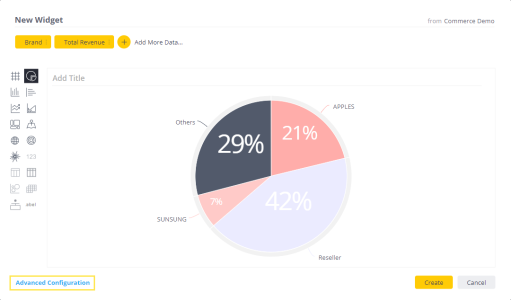
You can click on each visualization button to display the selected fields in that visualization/chart. For example, the same widget as above could be displayed as a Pie chart:
Tip:
Sisense provides its best recommendation for your widget design. However, if you want more control, you can click the Advanced Configuration option on the bottom left of the window to provide a rich variety of additional design options, as described in Widget Designer.
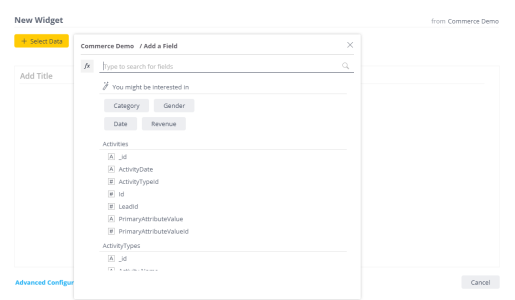
Data Browser
In the Data Browser, you can select and add columns (sometimes called fields) from an ElastiCube or a Live data source to your widget.

An icon appears to the left of each field to indicate its data type:
![]() Date
Date
![]() Alphanumeric string
Alphanumeric string
![]() Numeric
Numeric
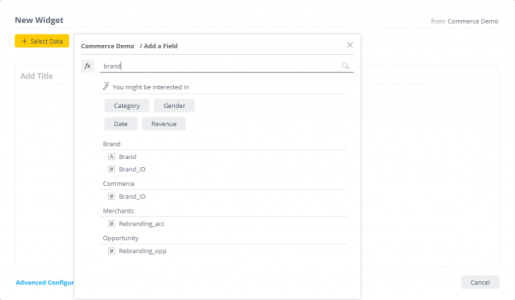
As you type into the Data Browser, the list is dynamically filtered to only show the fields that contain the text you typed.

Simply clicking a field to add it to the widget generally provides great results, however there are more options in the Data Browser.
- Hover over a field in the Data Browser and click More… to display additional aggregation (quick functions) and filtering options.
- Click the
 button to define formulas (free-form expressions) that define the field values and filters of a widget. A rich variety of functions are provided for you to use in the formula that you define.
button to define formulas (free-form expressions) that define the field values and filters of a widget. A rich variety of functions are provided for you to use in the formula that you define.

To learn more about these options, see Formula Editor.
.r.