BloX Reference
The information here describes the properties for the JSON objects that are used, or can be used, in BloX widgets. Click each item to view its property details.
Snippets
Containers
Card schema for BloX.
| Property | Type | Required | Description |
|---|---|---|---|
|
style |
string |
No |
Space to enter your own internal CSS stylesheet. |
|
script |
string |
No |
Space to enter your own custom JavaScript, similar to <script> </script> tags in an HTML header. |
|
title |
string |
No |
Name displayed as the title of the widget. |
|
body |
array[] |
Yes |
The Card elements to show in the primary card region. |
|
actions |
Action[] |
No |
The Actions to show in the BloX's action bar. |
|
showCarousel |
Boolean |
No |
Indicates if an element should be displayed as a carousel instead of a list. |
Containers group items together.
| Property | Type | Required | Description |
|---|---|---|---|
|
type |
"Container" |
Yes |
Must be Container. |
|
style |
string |
No |
Style hint for Container. |
|
items |
array[] |
Yes |
The Card Elements to include in the Column. |
ColumnSetdivides a region into Columns allowing elements to sit side-by-side.
| Property | Type | Required | Description |
|---|---|---|---|
|
type |
"ColumnSet" |
Yes |
Must be ColumnSet. |
|
columns |
Column[] |
No |
The array of Columns to divide the region into. |
Defines a container that is part of a ColumnSet.
| Property | Type | Required | Description |
|---|---|---|---|
|
type |
"Column" |
Yes |
Must be Column. |
|
items |
array[] |
Yes |
The Card Elements to include in the Column. |
Attributes
| Property | Type | Required | Description |
|---|---|---|---|
|
backgroundColor |
string |
No |
Determines the background color of a widget. |
|
backgroundImage |
string |
No |
Adds a background image to the widget. For more information, see Creating Interactive Dashboards |
|
horizontalAlignment |
string |
No |
Controls how Items are horizontally positioned within their container. |
|
verticalContentAlignment |
string |
No |
Controls how Items are vertically positioned within their container. |
|
spacing |
string |
No |
Controls the amount of spacing between this element and the previous element. |
|
separator |
Boolean |
No |
The Separator object type describes the look and feel of a separation line between two elements. |
|
carousel |
object |
No |
Converts your list into a carousel. See Creating Interactive Dashboards. |
|
disableLazyLoading |
Boolean |
No |
Turns off lazy loading of the new data by scrolling; instead, enables loading all of the data at once.
" |
|
conditional range |
string |
No |
Allows you to create thresholds that trigger events in your widgets when met. For more information see Creating Interactive Dashboards. |
|
conditional text |
string |
No |
|
|
conditional formatting |
string |
No |
|
|
conditional formatting target |
string |
No |
|
|
widget title style |
object |
No |
Defines how widget titles are displayed. |
|
hide widget title style |
string |
No |
If you want to display a background image that covers the title area of your widget as well, set display to "none". |
Text Styling
|
Items |
Type |
Required |
Element |
|---|---|---|---|
|
Font Size |
string |
No |
Controls the size of the text. |
|
Font Color |
string |
No |
Controls the color of TextBlock Items. |
|
Font Weight |
string |
No |
Controls the weight of TextBlock Items. |
|
Text Wrap |
Boolean |
No |
True if text is allowed to wrap. |
Components
Sparklines allow you to add a tiny simple graph over a widget that conveys the basic shape of
your data in a meaningful, but compact way. Sparklines are useful for showing trends in your data.
You can add sparklines to any BloX widget by defining the values of the sparkline.
| Property | Type | Required | Description |
|---|---|---|---|
|
type |
"TextBlock" |
Yes |
Must be "TextBlock". |
|
id |
string |
No |
A unique ID associated with the element. |
|
class |
object |
No |
|
|
text |
object |
Yes |
Span with the class 'sparklines' that defines the dimensions and values of your sparkline. You can use a placeholder as the values of your sparkline, {spark:Data}, or enter each value hardcoded separated by a comma, 3, 15, 32, 75. |
You can embed iFrames into your widgets. This is useful for display websites, social media feeds, or streaming videos. To display content in an iFrame, you add a Text block with the value of the text field the URL you want to display in an iFrame element.
Note:
Each attribute included in the value of iframe src must be wrapped with single quotation marks 'x'. See the example below for more information.
| Property | Type | Required | Description |
|---|---|---|---|
|
type |
"TextBlock" |
Yes |
Must be TextBlock. |
|
text |
string |
Yes |
The URL of the iFrame you want to open. |
The Image Item allows for the inclusion of images in BloX.
| Property | Type | Required | Description |
|---|---|---|---|
|
type |
"Image" |
Yes |
Must be Image. |
|
id |
string |
No |
A unique ID associated with the element. |
|
class |
string |
No |
|
|
url |
string |
Yes |
The URL to the image. |
|
altText |
string |
No |
Alternate text for the image for accessibility. |
|
size |
string |
No, default: auto |
Controls the approximate size of the image. The physical dimensions will vary per host. Specify "auto" for true image dimension or "stretch" to force it to fill the container. |
|
Additional Properties |
|||
|
horizontalAlignment |
string |
No |
Controls how Items are horizontally positioned within their container. |
|
opacity |
object |
No |
Controls how much opacity (0-1 in %) to apply to images."type": "image","opacity":0.7 |
|
selectAction |
object |
No |
An Action that will be invoked when the Image is tapped or selected. |
|
style |
string |
No |
Controls the way Images are displayed. |
|
spacing |
string |
No |
Controls the amount of spacing between this element and the previous element. |
|
separator |
Boolean |
No, default: false |
The Separator object type describes the look and feel of a separation line between two elements. |
The TextBlock Item allows for the inclusion of text with various font sizes, weight and color, in BloX.
| Property | Type | Required | Description |
|---|---|---|---|
|
type |
"TextBlock" |
Yes |
Must be TextBlock. |
|
id |
string |
No |
A unique ID associated with the element. |
|
class |
string |
No |
|
|
text |
string |
Yes |
The actual text to display. |
|
Additional Properties |
|||
|
color |
string |
No |
Controls the color of TextBlock Items. |
|
horizontalAlignment |
string |
No |
Controls how Items are horizontally positioned within their container. |
|
size |
string |
No |
Controls the size of the text. |
|
weight |
string |
No |
Controls the weight of TextBlock Items. |
|
wrap |
Boolean |
No |
True if text is allowed to wrap. |
|
spacing |
string |
No |
Controls the amount of spacing between this element and the previous element. |
|
separator |
Boolean |
No, default: false |
The Separator object type describes the look and feel of a separation line between two elements. |
The FactSet Item makes it simple to display a series of facts (e.g. name/value pairs) in a tabular form.
| Property | Type | Required | Description |
|---|---|---|---|
|
facts |
Fact[] |
Yes |
The array of Facts. |
|
type |
"FactSet" |
No |
Must be FactSet. |
|
id |
string |
No |
A unique Id associated with the element. |
|
spacing |
string |
No |
Controls the amount of spacing between this element and the previous element. |
|
separator |
Boolean |
No, default: false |
The Separator object type describes the look and feel of a separation line between two elements. |
Describes a Fact in a FactSet as a key/value pair.
| Property | Type | Required | Description |
|---|---|---|---|
|
type |
"Fact" |
Yes |
Must be Fact. |
|
title |
string |
Yes |
The title of the fact. |
|
value |
string |
Yes |
The value of the fact. |
The TextBlock Item allows for the inclusion of text with various font sizes, weight and color, in BloX.
| Property | Type | Required | Description |
|---|---|---|---|
|
type |
"TextBlock" |
Yes |
Must be TextBlock. |
|
id |
string |
No |
A unique ID associated with the element. |
|
class |
string |
No |
|
|
text |
string |
Yes |
The actual text to display. |
|
Additional Properties |
|||
|
color |
string |
No |
Controls the color of TextBlock Items. |
|
horizontalAlignment |
string |
No |
Controls how Items are horizontally positioned within their container. |
|
isSubtle |
Boolean |
No |
Indicates whether the color of the text should be slightly toned down to appear less prominent. |
|
maxLines |
number |
No |
When Wrap is true, you can specify the maximum number of lines to allow the textBlock to use. |
|
size |
string |
No |
Controls the size of the text. |
|
weight |
string |
No |
Controls the weight of TextBlock Items. |
|
wrap |
Boolean |
No |
True if text is allowed to wrap. |
|
spacing |
string |
No |
Controls the amount of spacing between this element and the previous element. |
|
separator |
Boolean |
No, default: false |
The Separator object type describes the look and feel of a separation line between two elements. |
Input Fields
Input.Text collects text from the user.
| Property | Type | Required | Description |
|---|---|---|---|
|
type |
"Input.Text" |
Yes |
Must be Input.Text. |
|
id |
string |
Yes |
ID for the value (will be used to identify collected input when SUBMIT is clicked). |
|
class |
string |
No |
|
|
title |
string |
No |
Title of the button. |
|
placeholder |
string |
No |
Title Description of the input desired. |
|
Additional Properties |
|||
|
isMultiline |
Boolean |
No |
Do you want to allow multiple lines of input. |
|
maxLength |
number |
No |
Hint of maximum length characters to collect (may be ignored by some clients). |
|
style |
string |
No |
Style hint for Input.Text. |
|
value |
string |
No |
The initial value for a field. |
|
spacing |
string |
No |
Controls the amount of spacing between this element and the previous element. |
|
separator |
Boolean |
No, default: false |
The Separator object type describes the look and feel of a separation line between two elements. |
Input.Date collects a date from the user.
| Property | Type | Required | Description |
|---|---|---|---|
|
type |
"Input.Date" |
Yes |
The type must be Input.Date. |
|
id |
string |
Yes |
ID for the value (will be used to identify collected input when SUBMIT is clicked). |
|
class |
string |
No |
|
|
Additional Properties |
|||
|
max |
string |
No |
Hint of maximum value expressed in ISO-8601 format (may be ignored by some clients). |
|
min |
string |
No |
Hint of minimum value expressed in ISO-8601 format (may be ignored by some clients). |
|
placeholder |
string |
No |
Title Description of the input desired. |
|
value |
string |
No |
The initial value for a field expressed in ISO-8601 format. |
|
spacing |
string |
No |
Controls the amount of spacing between this element and the previous element. |
|
separator |
Boolean |
No, default: false |
The Separator object type describes the look and feel of a separation line between two elements. |
Input.Time collects the time from the user.
| Property | Type | Required | Description |
|---|---|---|---|
|
type |
"Input.Date" |
Yes |
The type must be Input.Date. |
|
id |
string |
Yes |
ID for the value (will be used to identify collected input when SUBMIT is clicked). |
|
class |
string |
No |
class |
|
Additional Properties |
|||
|
max |
string |
No |
Hint of maximum value expressed in ISO-8601 format (may be ignored by some clients). |
|
min |
string |
No |
Hint of minimum value expressed in ISO-8601 format (may be ignored by some clients). |
|
placeholder |
string |
No |
Title Description of the input desired. |
|
value |
string |
No |
The initial value for a field expressed in ISO-8601 format. |
|
spacing |
string |
No |
Controls the amount of spacing between this element and the previous element. |
|
separator |
Boolean |
No, default: false |
The Separator object type describes the look and feel of a separation line between two elements. |
Input.Number collects a number from the user.
| Property | Type | Required | Description |
|---|---|---|---|
|
type |
"Input.Number" |
Yes |
The type must be Input.Number. |
|
id |
string |
Yes |
ID for the value (will be used to identify collected input when SUBMIT is clicked). |
|
class |
string |
No |
|
|
placeholder |
string |
No |
Title Description of the input desired. |
|
Additional Properties |
|||
|
max |
number |
No |
Hint of maximum value (may be ignored by some clients). |
|
min |
number |
No |
Hint of minimum value (may be ignored by some clients). |
|
value |
number |
No |
The initial value for a field. |
|
spacing |
string |
No |
Controls the amount of spacing between this element and the previous element. |
|
separator |
Boolean |
No, default: false |
The Separator object type describes the look and feel of a separation line between two elements. |
Allows a user to input a Choice.
| Property | Type | Required | Description |
|---|---|---|---|
|
type |
"Input.ChoiceSet" |
Yes |
The type must be Input.ChoiceSet. |
|
id |
string |
Yes |
Must be radiotVal. |
|
class |
string |
No |
|
|
style |
style |
No, default: "compact" |
Style hint for Input.ChoiceSet. |
|
placeholder |
string |
No |
Title Description of the input desired. |
|
choices |
Input.Choice[] |
Yes |
Choice options. |
|
Additional Properties |
|||
|
isMultiSelect |
Boolean |
No, default: false |
Allow multiple choices to be selected. |
|
value |
number |
No |
The initial choice (or set of choices) that should be selected. For multi-select, specify a comma-separated string of values. |
|
spacing |
string |
No |
Controls the amount of spacing between this element and the previous element. |
|
separator |
Boolean |
No, default: false |
The Separator object type describes the look and feel of a separation line between two elements. |
Allows a user to input a Choice.
| Property | Type | Required | Description |
|---|---|---|---|
|
type |
"Input.ChoiceSet" |
Yes |
The type must be Input.ChoiceSet. |
|
id |
string |
Yes |
Must be checkboxVal. |
|
class |
string |
No |
|
|
style |
style |
No, default: "compact" |
Style hint for Input.ChoiceSet. |
|
placeholder |
string |
No |
Title Description of the input desired. |
|
choices |
Input.Choice[] |
Yes |
Choice options. |
|
Additional Properties |
|||
|
isMultiSelect |
Boolean |
No, default: false |
Allow multiple choices to be selected. |
|
value |
number |
No |
The initial choice (or set of choices) that should be selected. For multi-select, specify a comma-separated string of values. |
|
spacing |
string |
No |
Controls the amount of spacing between this element and the previous element. |
|
separator |
Boolean |
No, default: false |
The Separator object type describes the look and feel of a separation line between two elements. |
| Property | Type | Required | Description |
|---|---|---|---|
|
type |
"Input.ChoiceSet" |
Yes |
The type must be Input.ChoiceSet. |
|
id |
string |
Yes |
Must be selectVal. |
|
class |
string |
No |
|
|
style |
style |
No, default: "compact" |
Style hint for Input.ChoiceSet. |
|
placeholder |
string |
No |
Title Description of the input desired. |
|
choices |
Input.Choice[] |
Yes |
Choice options. |
|
Additional Properties |
|||
|
isMultiSelect |
Boolean |
No, default: false |
Allow multiple choices to be selected. |
|
value |
number |
No |
The initial choice (or set of choices) that should be selected. For multi-select, specify a comma-separated string of values. |
|
spacing |
string |
No |
Controls the amount of spacing between this element and the previous element. |
|
separator |
Boolean |
No, default: false |
The Separator object type describes the look and feel of a separation line between two elements. |
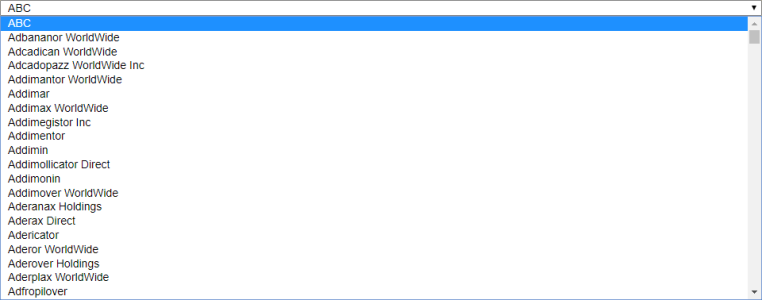
Dynamic inputs allow you to display dynamic options for dropdowns, radio buttons, and checkbox inputs. The Dynamic Input snippet displays a dropdown list and when you change the value of "choices" to match your Items, a list of values based on your data is displayed. The default value included in the snippet is choices:Title,Value where title is the name of the option displayed and Value is the ID of the option selected that is input when selected.
{
"type": "Input.ChoiceSet",
"id": "selectVal",
"class": "",
"displayType": "compact",
"value": "1",
"choices": "{choices:Category,Id}"
} For example, if your Items display Brand as a list of strings, these can be displayed in a dropdown by changing the value of "choices" to "{choices:Brand}" where Brand equals the title of the options to be displayed.


While a drop-down list is the default option for the Dynamic Inputs snippet, you can use the same functionality
for radio buttons and checkboxes.
For example, by changing the value of choices in the Checkbox or Radio Button snippets from an array to a
string, you can display input options based on your data.
{
"type": "Input.ChoiceSet",
"id": "checkboxVal",
"class": "",
"layout": "vertical",
"isMultiSelect": true,
"value": "1,3",
"choices": "{choices:Brand}"
} | Property | Type | Required | Description |
|---|---|---|---|
|
type |
"Input.Toggle" |
Yes |
Must be Input.Toggle. |
|
title |
string |
Yes |
Text to be displayed alongside the toggle option. |
|
valueOn |
string |
No |
Enter "true" to set the toggle to selected or enabled by default. |
|
valueOff |
string |
No |
Enter "false" to set the toggle to unselected or disabled by default. |
|
value |
string |
Yes |
A value you want to send when the toggle is selected. |
| Property | Type | Required | Description |
|---|---|---|---|
|
type |
"TextBlock" |
Yes |
Must be TextBlock. |
|
id |
string |
Yes |
|
|
class |
string |
No |
|
|
text |
Slider array |
Yes |
List of values in the slider. Use 'sliderData' prefix within slider configuration block to connect it to metadata item from 'Items' panel. |
|
Additional Properties |
|||
|
items |
array |
No |
Connection to metadata item. |
|
range |
string |
No |
Enable slider range mode. |
|
point-color |
string |
No |
Changes color of slider draggable button. |
|
line-color |
string |
No |
Changes color of slider (horizontal line). |
|
value |
number |
No |
Default value (for single selection slider mode). |
|
value-start |
number |
No |
Default start value (for range slider). |
|
value-end |
number |
No |
Default end value (for range slider). |
| Property | Type | Required | Description |
|---|---|---|---|
|
type |
"TextBlock" |
Yes |
Must be TextBlock. |
|
id |
string |
Yes |
|
|
class |
string |
No |
|
|
text |
Slider array |
Yes |
List of values in the slider. Use 'sliderData' prefix within slider configuration block to connect it to metadata item from 'Items' panel. |
|
Additional Properties |
|||
|
items |
array |
No |
Connection to metadata item. |
|
range |
string |
No |
Enable slider range mode. |
|
point-color |
string |
No |
Changes color of slider draggable button. |
|
line-color |
string |
No |
Changes color of slider (horizontal line). |
|
value |
number |
No |
Default value (for single selection slider mode). |
|
value-start |
number |
No |
Default start value (for range slider). |
|
value-end |
number |
No |
Default end value (for range slider). |
Actions
Actions turn your BloX into interactive business applications by letting your users perform certain actions inside a widget. Actions are located after your body element, unless you add an Action.Set that allows you to place Actions within the body.
{
"type": "ActionSet",
"actions": [
{
"type": "Action.OpenUrl",
"action": "lightbox",
"title": "Share",
"url": "http://www.sisense.com"
}
]
} The snippets in this section can be applied to elements, to add actions to them. For example, you can convert images into clickable elements with the Clickable Elements snippets.
Action Buttons
Action Buttons are displayed at the bottom of the widget.
You can create a button with the Action Section that when clicked, triggers an action.
{
"type": "Action.OpenUrl",
"title": "View in SalesForce",
"url": "https://sisense.salesforce.com/{panel:Id}"
} | Property | Type | Required | Description |
|---|---|---|---|
|
type |
"Action.OpenUrl" |
Yes |
Must be Action.OpenUrl. |
|
title |
string |
Yes |
Label for button or link that represents this action. |
|
url |
string |
Yes |
The URL to open. |
Inline Buttons (also known as "ActionSet") can be placed anywhere in the Blox widget. Like other Blox components, are displayed in the position of your choice. When Action.OpenUrl is invoked, a URL you define is opened in your browser.
{
"type": "Action.OpenUrl",
"title": "View in SalesForce",
"url": "https://sisense.salesforce.com/{panel:Id}"
} | Property | Type | Required | Description |
|---|---|---|---|
|
type |
"Action.OpenUrl" |
Yes |
Must be Action.OpenUrl. |
|
title |
string |
Yes |
Label for button or link that represents this action. |
|
url |
string |
Yes |
The URL to open. |
When Action.OpenUrl is invoked, a URL you define is opened in your browser.
{
"type": "Action.OpenUrl",
"title": "View in SalesForce",
"url": "https://sisense.salesforce.com/{panel:Id}"
} | Property | Type | Required | Description |
|---|---|---|---|
|
type |
"Action.OpenUrl" |
Yes |
Must be Action.OpenUrl. |
|
title |
string |
Yes |
Label for button or link that represents this action. |
|
url |
string |
Yes |
The URL to open. |
Action Types
When Action.OpenUrl is invoked, a URL you define is opened in your browser.
{
"type": "Action.OpenUrl",
"title": "View in SalesForce",
"url": "https://sisense.salesforce.com/{panel:Id}"
} | Property | Type | Required | Description |
|---|---|---|---|
|
type |
"Action.OpenUrl" |
Yes |
Must be Action.OpenUrl. |
|
title |
string |
Yes |
Label for button or link that represents this action. |
|
url |
string |
Yes |
The URL to open. |
When Action.OpenUrl is invoked, a URL you define is opened in a lightbox pop-up.
{
"type": "Action.OpenUrl",
"action": "lightbox",
"title": "View in SalesForce",
"url": "https://sisense.salesforce.com/{panel:Id}"
} | Property | Type | Required | Description |
|---|---|---|---|
|
type |
"Action.OpenUrl" |
Yes |
Must be Action.OpenUrl. |
|
action |
"lightbox" |
Yes |
Must be lightbox. Determines that the URL should be opened in a pop-up. |
|
title |
string |
Yes |
Label for button or link that represents this action. |
|
url |
string |
Yes |
The URL to open. |
Submit action takes input fields and merges them with optional data fields. It then generates an event to a client asking for data to be submitted. It is up to the client to determine how that data is processed. For example, the action below submits an ID to a webhook defined as the value of the "url" key.
{
"type": "Action.Submit",
"action": "post",
"title": "Submit",
"data": {"id": "007007"}
"url": "https://hooks.zapier.com/hooks/catch/171572/kay5ad/
} | Property | Type | Required | Description |
|---|---|---|---|
|
type |
"Action.Submit" |
Yes |
Must be Action.Submit. |
|
action |
"post" |
Yes |
Must be "post". |
|
title |
string |
Yes |
Label for button or link that represents this action. |
|
data |
string,object |
No |
Initial data that the input fields will be combined with. This is essentially 'hidden' properties. |
|
url |
string |
Yes |
The URL where the data is to be sent to. |
Action.ShowCard defines an inline BloX that is shown to the user when it is clicked.
{
"type": "Action.ShowCard",
"title": "ShowCard",
"card": {
"showCarousel": true,
"backgroundImage": "",
"body": []
}
} | Property | Type | Required | Description |
|---|---|---|---|
|
type |
"Action.ShowCard" |
Yes |
Must be Action.ShowCard. |
|
title |
string |
Yes |
The title to be displayed in the pop-up's window. |
|
card |
object |
Yes |
Defines the content to be displayed in the pop-up. |
You can add dashboard filters to your widget according to their panel name as it appears in the
left panel when editing a widget.

For example, your users can apply a filter by its panel name, even if the filter wasn't previously defined in a dashboard, by clicking a button when you add this action.
{
"type": "Filters",
"title": "{panel:Brand}",
"data": {
"filters": [
{
"panelName": "Category",
"filterJaql": {
"explicit": true,
"members": [
"{value: # of unique Brand}"
]
}
}
]
}
}| Property | Type | Required | Description |
|---|---|---|---|
|
type |
"Filters" |
Yes |
Must be Filters. |
|
title |
string |
Yes |
Title of the action. |
|
data |
object |
Yes |
Contains the filters to be applied to the dashboard. |
|
filters |
object |
Yes |
Defines the filters to be applied to the dashboard. |
|
panelName |
string |
Yes |
Name of the filter as its displayed in the Panel. |
|
notation type |
string |
Yes |
options: panel description > Formatted data returned by the filter. value description > Raw data returned by the filter. |
|
filterJaql |
object |
No |
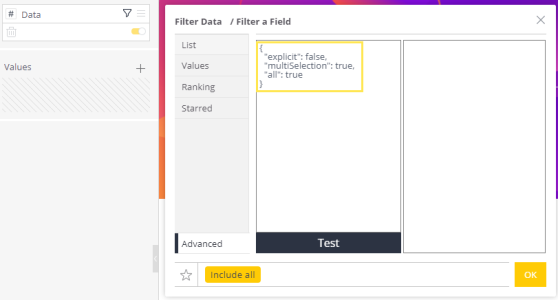
Add custom advanced filters to your widget. In the filterJaql object, paste the code snippet created
under the Advanced filters tab when creating a filter. For more information, see Creating Dashboard Legacy Filters.
|
You can add dashboard filters to your widget according to their filter name. For example, your users can filter a dashboard by clicking a button when you add this action to that button.
{
"type": "Filters",
"title": "Last Month",
"data": {
"filters": [
{
"filterName": "Months in Date",
"filterJaql": {
"last": {
"count": 1,
"offset": 1
},
},
"dim": {
"title": "Year",
"table": "Lead Generation",
"column": "Date",
"datatype": "datetime",
"level": "Years"
}
},
]
}
}
| Property | Type | Required | Description |
|---|---|---|---|
|
type |
"Filters" |
Yes |
Must be Filters. |
|
title |
string |
Yes |
Title of the filter to be displayed in the right dashboard panel. |
|
data |
object |
Yes |
Contains the filters to be applied to the dashboard. |
|
filters |
object |
Yes |
Defines the filters to be applied to the dashboard. |
|
filterJaql |
object |
No |
Add custom advanced filters to your widget. In the filterJaql object, paste the code snippet created under the Advanced filters tab when creating a filter. For more information, see Advanced Filtering Criteria. |
You can add dashboard filters to your widget according to dimension (dim). For example, your users can filter a dashboard by clicking a button when you add this action to that button.
{
"type": "Filters",
"title": "Filter (by Dimension)",
"data": {
"filters": [
{
"filterJaql": {
"last": {
"count": 1,
"offset": 0
}
},
"dim": {
"title": "Year",
"table": "Lead Generation",
"column": "Date",
"datatype": "datetime",
"level": "Years"
}
},
}
| Property | Type | Required | Description |
|---|---|---|---|
|
type |
"Filters" |
Yes |
Must be Filters. |
|
title |
string |
Yes |
Title of the filter to be displayed in the right dashboard panel. |
|
data |
object |
Yes |
Contains the filters to be applied to the dashboard. |
|
filters |
object |
Yes |
Defines the filters to be applied to the dashboard. |
|
filterJaql |
object |
No |
Add custom advanced filters to your widget. In the filterJaql object, paste the code snippet created under the Advanced filters tab when creating a filter. For more information, seeAdvanced Filtering Criteria. |
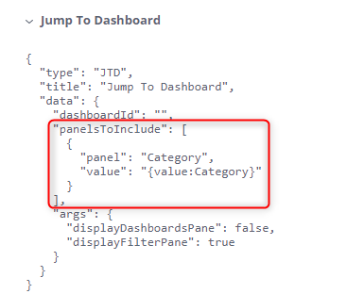
Adds a an action to an object in your widget that, when clicked, opens a dashboard according to the Dashboard ID. Enabling and disabling dashboard filters in the Blox widget affects the Jump To Dashboard behavior. If the dashboard filters are disabled for the Blox widget, they will not be passed to the destination dashboard invoked by Jump To Dashboard.
{
"type": "JTD",
"title": "Jump To Dashboard",
"data": {
"dashboardId": "",
"panelsToInclude": [
{
"panel": "Category",
"value": "{{category.text}}"
}
],
"args": {
"displayDashboardsPane": false,
"displayFilterPane": true
}
}
}
| Property | Type | Required | Description |
|---|---|---|---|
|
type |
"JTD" |
Yes |
Must be JTD. |
|
title |
string |
Yes |
Title of the action. |
|
dashboardId |
string |
Yes |
The ID of the dashboard found at the end of the URL of your dashboard. For example, http://localhost:8081/app/main#/dashboards/58184c2f295b2b342b000023 - the set of characters after the last ' / ' is your Dashboard ID. |
|
panelsToInclude |
object |
No |
Enter any panels you want to add to your dashboard when it is opened. You can choose filters you would like to pass on to the Jump To by defining them in this property.
Define each panel that you would like to pass on as a filter with the panel name and the value you would like to pass. In the value, you can either use the panel's plain value using the |
|
args |
object |
No |
Add additional arguments and functionality to the action when a dashboard is opened. For a complete list of all the args you can apply, see the Technical Details for the Jump to Dashboard add-on. |
Collected Product and Usage Data
|
Data |
Description |
|
Sisense Owner ID |
The email address of the owner of the Sisense account. |
|
Name |
Description |
|
Sisense Version |
The version of Sisense installed on the machine. |
|
Sisense Monitoring Version |
The version of Sisense's remote support module (monitoring). |
|
Name |
Description |
|
Action |
The type of action performed by the user, for example: openURl, LightBox, Post API etc. |
|
Area |
The area of the application the action is related to, for example: Setup, Dashboard View, widget |
|
Feature |
The name of the feature being used, for example: Plugin Admin, Dev to Production, Pulse, Export to Excel. |
Note:
The action log does not include licensee data, and does not attribute actions to identifiable users.
|
Parameter |
Description |
|
Product Exception Log |
Product exception data such as when an exception occurred, which application, the message returned and the error type. |
|
Event Log |
Record when an error occurred, in which application, and the error message. The error messages within the event logs may contain information such as IP address, and ElastiCube, dashboard, or widget names. |