Embedding Dashboards and Widgets
You can embed Sisense dashboards and widgets in non-Sisense environments such as in your own websites or applications. Embedding only the Data, Pulse, or Admin tabs is not supported.
IMPORTANT:
Some browsers have disabled, or are planning to disable, third-party cookies. This may cause a breaking change for embedded solutions. Sisense has prepared methods by which you can avoid this breaking change. For more information, see Third-Party Cookies.
You can embed Sisense in one of four ways:
- Directly via iFrames
- Using the Embed SDK
- With Sisense.JS
- With Compose SDK
See the Sisense Developers Guide to learn about the embedding approach that is right for you. Explore information about iFrames, Embed SDK, Sisense.JS, and Compose SDK documentation, as well as API references.
You can also test the methods of embedding using the Sisense Embedded Playground.
This document covers embedding via iFrames and Compose SDK using the UI embed code generator.
Sisense offers two embed modes:
- Edit mode: Users can edit the dashboard/widgets directly from the non-Sisense environment. Editing is only allowed for users who have permission to edit Sisense in the regular Sisense environment. Viewer users will not be able to edit the dashboards and widgets, even in Edit mode.
- View mode: All users can view the dashboards and widgets from the host environment. Designer users can resize dashboards, and they can also perform the actions available through the button of the dashboard/widget, such as duplicating and downloading dashboards and renaming and deleting widgets.
Breaking Changes: From version 8.1, Designers will not be able to make any changes in View mode (including the changes listed above). For Designers to make any changes to dashboards and widgets, configure the host environment to Edit mode.
Note:
To add the Embed Code option to your dashboard menu, your Administrator must enable it from the Admin tab, in Feature Management, which is located under the App Configuration section.
Embedding via iFrames Using the UI Embed Code Generator
To generate a URL to embed Sisense:
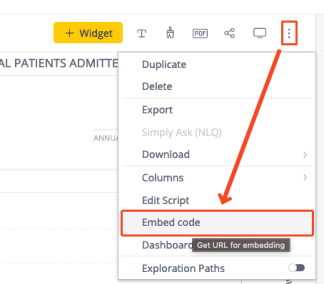
- Click the dashboard or wizard menu and select Embed Code.

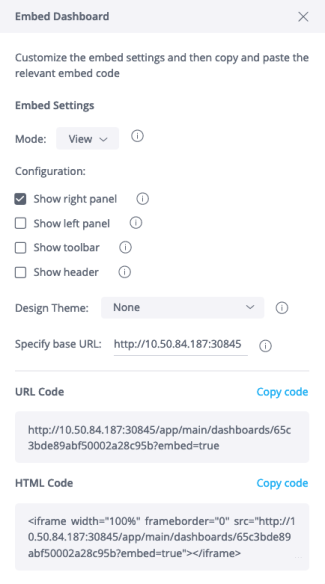
The Embed Dashboard window is displayed.
- In the Mode field, select an embed mode: Edit or View.
- In the Configuration field, select the required configurations.
- In the Specify Base URL field, indicate your base URL, if you have a different base URL.
- Click Copy Code to copy the URL of HTML code. You can copy the URL code to paste into your HTML tag, or you can copy the HTML code to embed in an iFrame.
Embedding with URLs
You can embed Sisense dashboards and widgets in non-Sisense environments, such as in your own websites or applications, by concatenating parameters to the URL of your dashboard or widget.
To embed Sisense:
- Copy the URL of the dashboard. For a widget, open it in the Widget Designer, and copy the URL of the widget.
- Add one of the following to the URL:
- To embed in View mode: add the
?embed=trueparameter to the URL of the dashboard or widget - To embed in Edit mode: add the
?embed=true&edit=trueparameters to the URL of the dashboard or widget
- To embed in View mode: add the
You can use this URL to embed the dashboard in an iFrame. For example:
<iframe id="ifm" name="ifm" width="100%" height="100%" frameborder="0" src="http://mysite.com/app/main#/dashboards/536f2b70d093e26c280000d5?embed=true&edit=true " scrolling="auto"></iframe>
Dashboard Within a Folder
If your dashboard is within a folder, delete ?folder= and everything that follows, and then add embed=true.
This will open the dashboard without the surrounding Sisense environment.
For example:
Dashboard URL for a dashboard within a folder:
mysite.com/app/main#/dashboards/550952417404b2981a000029?folder=550955a27404b2981a00003b
Embedded URL for a dashboard within a folder:
http://localhost:8081/app/main#/dashboards/550952417404b2981a000029?embed=true
Embedding Configuration Options
In View mode, the dashboard/widget appears by default with the Filters panel open. You can hide this panel, or you can enable all users to view other panels, to see the selections made there.
In Edit mode, the dashboard/widget appears by default with the panels opens. You can hide some (or all) panels to prevent users from making changes to these panels.
To do so, add the following parameters to the URL of the dashboard/widget following the main parameters ?embed=true or ?embed=true&l=false&r=false&t=false. All the following parameters are optional.
| Parameter | In Dashboards | In Widgets |
|
Example: |
Show/hide the environment header | Show/hide the environment header |
|
Example: |
Show/hide the dashboard toolbar | Show/hide the widget toolbar |
|
Example: |
Show/hide the Navigation Panel to the left | Show/hide the data panel to the left |
|
Example: |
Show/hide the filter panel to the right | Show/hide the filter and design panel to the right |
For example, if you want to hide the Sisense header from the dashboard, you can add the ?embed=true&edit=true&h=false parameters to the URL of the dashboard to hide the header:
mysite.com/app/main#/dashboards/5541dc7a80a4e2181e00011a?embed=true&edit=true&h=false
In this example, the embed=true embeds the dashboard into your environment in the view mode. The edit=true parameter allows the users with the appropriate permissions to edit Sisense in your environment. The h=false parameter hides the Sisense header, allowing you to white label the dashboard.
Authentication in Embedded Dashboards and Widgets
All Sisense dashboards and widgets require authentication. When embedding dashboards and widgets outside of the Sisense environment, the usual practice is to use Single Sign-On (SSO) with existing corporate authentication. SSO is more common than using the Sisense environment authentication. To read more on configuring SSO in Sisense, see Single Sign-On (SSO).
Embedding via Compose SDK Using the UI Embed Code Generator
Compose SDK code snippets are also included as part of the 'Embed Code' feature, where users want to generate code in order to embed a widget. This complements the IFrame option described above, provides easier access to the modern approach for embedding widgets, and can also help facilitate dialog between Sisense users and application developers.
With Compose SDK Embed Code, it is possible to choose a framework (React, Angular, or VueJS), and whether to show a chart or only return data from the widget's query. Finally they can choose if the code snippet should reference the widget's current state in Sisense (reference this widget by ID) or copy the current state into the code snippet and detach it from the state of the widget (generate this widget ad-hoc). Users can also find a link to the Quickstart guide for using Compose SDK.