Embedding Methods
IMPORTANT:
Some browsers have disabled, or are planning to disable, third-party cookies. This may cause a breaking change for embedded solutions. Sisense has prepared methods by which you can avoid this breaking change. For more information, see Third-Party Cookies.
Different Ways to Embed Sisense
There are 4 different ways that Sisense can be embedded:
- IFrame (Inline Frame)- This is the basic method of opening a "window" to another website while in a different website.
- Embed SDK- This uses the IFrame approach to display, while adding APIs to help manage the dashboard.
- Sisense JS- This is a more powerful method than the two methods above, enabling individual loading of widgets, filters, scripts, and more.
- Compose SDK - This is a software development kit that enables a composable, code-driven way to use Sisense platform capabilities. Build analytics and data-driven experiences into your product with code using Compose SDK, a set of client-side libraries and components for query composition, data visualization, and more.
Selecting the best method for you is an important decision, which requires understanding each and weighing their pros and cons as they relate to your needs.
IFrame
An IFrame loads a target page into your embedding website. You can think of it as placing a website within a website.
This is the quickest and easiest way to embed Sisense dashboards into your web application. Using IFrames is a great solution for simple embedding use-cases and Sisense has built-in support for it. You can even append query parameters to the dashboard's URL to adjust the UI, as needed.
For implementation information, see the Sisense Developer site.

The following table lists the Pros and Cons of using an IFrame for embedding Sisense:
|
Pros |
Cons |
|---|---|
|
Easy and fast deployment |
Slower to load (loads almost the entire webapp) |
|
Looks and behaves the same as the source |
Not dynamic or customizable |
Embed SDK
While using an IFrame, Embed SDK enables implementing additional code to provide some advanced options.
Note:
The Sisense Embed SDK is supported by Sisense for Linux V8.2.1 or newer.
Embed SDK enables tighter integration with the host application with minimal code. Delivered as a JavaScript library, the Embed SDK minimizes developer resources to manage complex communication between the host application and embedded analytics. The Embed SDK is an abstracted embedded interface that wraps an IFrame element. With Embed SDK you can programmatically:
- Render a Sisense IFrame element or hook to an existing one
- Subscribe to various events fired within Sisense
- Execute commands like adding and removing filters, or exporting dashboards
- Access information about the state of the Sisense application within the IFrame
The SDK removes all the hassle and risk and significantly speeds up development and integration.
For implementation information, see the Sisense Developer site.
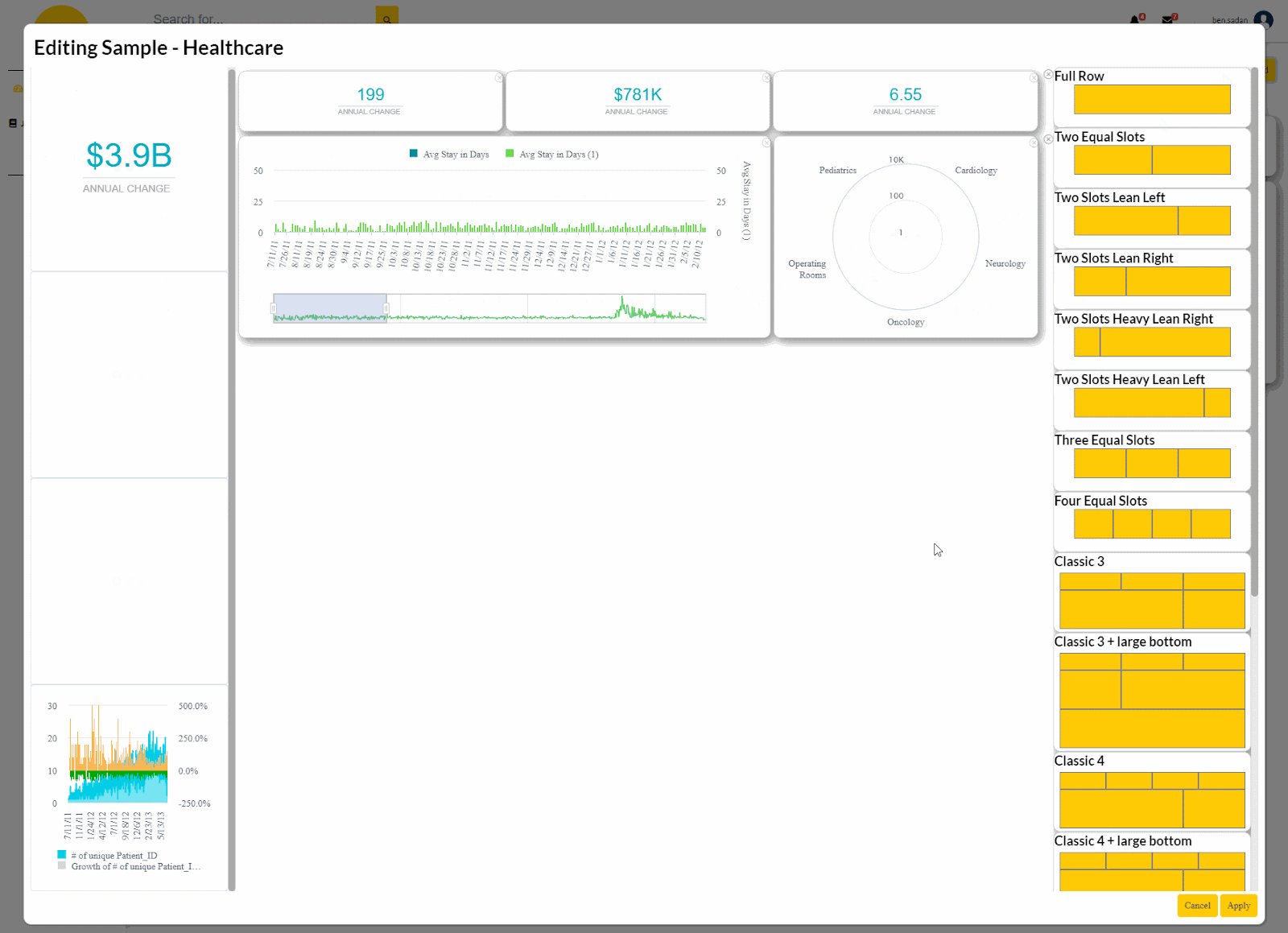
.gif)
The following table lists the Pros and Cons of using Embed SDK for embedding Sisense:
|
Pros |
Cons |
|---|---|
|
Can handle some custom filtering |
Not all events\methods\objects are available |
|
Enables some event handling |
Limited customization |
|
|
Requires coding knowledge |
Sisense JS
Sisense JS is a JavaScript library dedicated to embedding individual dashboards, widgets, and filters in web applications so that they can be displayed and managed (without using IFrames).
With the Sisense JS library, you can:
- Load Sisense runtime anywhere, without IFrames
- Load dashboards in runtime
- Render all, part, and new widgets in any DOM container
- Embed Sisense visualizations into your mobile applications
For implementation information, see the Sisense Developer site.

The following table lists the Pros and Cons of using Sisense JS for embedding Sisense:
|
Pros |
Cons |
|---|---|
|
Very customizable (styles, layouts, scripts, events and more) |
Requires coding knowledge |
|
Full access to the Prism obj |
Advanced cases may require longer time to market |
Compose SDK
Compose SDK is a software development kit that enables a composable, code-driven way to use Sisense platform capabilities. Build analytics and data-driven experiences into your product with code using Compose SDK, a set of client-side libraries and components for query composition, data visualization, and more.
-
Create Sisense queries, charts, and filters directly from your application code. No predefined dashboards or widgets required - or render existing widgets by ID. Mix and match approaches to fit your needs.
-
Composable, modular and extensible. Use our components, customize them, or bring your own. Compose SDK works equally well for building new applications or upgrading existing ones to use Sisense’s powerful analytics platform.
-
Built with developer experience in mind. The SDK is available via GitHub and NPM, supports TypeScript and React, and includes documentation, code samples and CLI tools that help you get things done with ease.
Note:
-
Compose SDK currently supports development using TypeScript & React. Additional frameworks will be supported in the future.
-
The Compose SDK GitHub repository is a monorepo containing all SDK packages. You can find the individual packages here.
What You Can Do with Compose SDK
-
Execute composable queries on Sisense data models directly from your client application and use the data to drive your application's behavior, or render custom visualizations
-
Render ad-hoc data visualizations generated from code, based on Sisense data or your own
-
Embed visualizations from pre-defined Sisense widgets
-
Create interactive data exploration with filter components
Compose SDK Prerequisites
Compose SDK is available to all Sisense Customers.
To use Compose SDK, you will need:
-
Access to a Sisense instance with Sisense Linux version L2022.11 or later
-
An application built using React and TypeScript (additional frameworks will be supported later)
-
A NodeJS package manager (
npmoryarn)
Compose SDK Documentation
-
Quickstart Guides - Get started with Compose SDK
-
API Reference - Explore Compose SDK packages
-
Compose SDK GitHub - Visit the Compose SDK GitHub Monorepo
-
Troubleshooting - Find solutions to common issues
Example/Demo Application
A demo application for Compose SDK + TypeScript + React is available in: compose-sdk-react-demo.
Selecting the Best Method for You to Embed Sisense
- If your primary concerns are time to market and native functionality on the dashboard, you should choose an IFrame.
- If you need custom scripting, layouts, styles events and advanced functionalities on the dashboard and syncing or effecting/using your app, choose Sisense JS.
- If you are planning to invest some developer time in the project, you could choose Sisense JS. This is unless you require editing capabilities, in which case you may want a mixture of Sisense JS for a snappy user experience and clean matching layout for viewers on your website, and Embed SDK for editing and managing dashboards in your app.
- If you want to use a method built with the developer experience in mind, to create Sisense queries, charts, and filters directly from your application code, in a way that is composable, modular, and extensible, you should choose Compose SDK.
To try the different embedding options, see the playground: https://www.sisense.com/developers/playground/
Tip:
For more information, see:
-
Leveraging Sisense Notebooks with Compose SDK on the Sisense Community site.