Tutorial: Getting Started with Sisense on Windows
Welcome!
In this basic tutorial, you will learn how to connect to data, and how to build your first dashboard.
The demo data in this tutorial is based on sample E-commerce data, and a common market analysis scenario will be used.
If you have already connected to data sources, you can skip this step and go directly to Step 2 - Your First Dashboard.
Step 1 Connect to Data
Introduction
To work with data in Sisense you need ElastiCubes. An ElastiCube model is Sisense's proprietary analytical database, which enables you to connect multiple data sources and run complex queries in split seconds. You can connect to databases (like SQL Server, MySql, Oracle, etc.), files (text, CSV, Microsoft Access, etc.) and online web services (Google AdWords/Analytics, Salesforce, Zendesk, etc.)
In this tutorial you will create your first ElastiCube model using some sample ECommerce data.
Please download the following two sample files:
-
GettingStarted ECommerce.csv - A CSV file with a few hundred thousand entries.
-
GettingStarted Brands.xlsx - An Excel file with data on brands sold in our ECommerce sample.
1. Open the Data Page
Look for Sisense in your Windows Start Menu and open it.
From the menu bar, select Data > + ElastiCube. This creates an empty ElastiCube model. You can also choose to create a Live model where you connect directly to your data source, but for this tutorial, let's stick with an ElastiCube .

Now, give your ElastiCube model the name "Tutorial".
You just created an empty ElastiCube. The next step is to add some data to it.
2. Add Data Sources
In Sisense, you can import data into the ElastiCube, or connect directly to your data source with a Live connection. With our CSV and Excel files, we will import these into the ElastiCube.
Table #1 - CSV File
Import the base table, which is in the form of a CSV file. This table contains info about what kind of products have been purchased, and how much they cost.
-
Click
 and select CSV from the list:
and select CSV from the list:
-
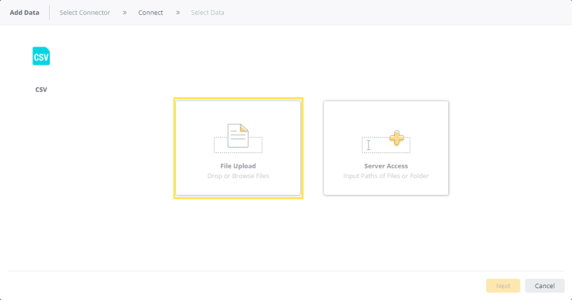
You will be prompted to choose how you want to upload your CSV file. Select File Upload.

-
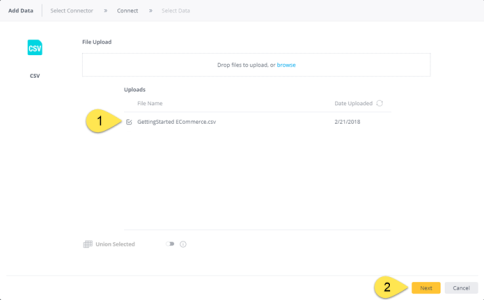
Drag the GettingStarted.CSV file to the Upload area or click browse and navigate to the file.

-
After you upload the CSV file, select it from the Uploads list and click Next :

-
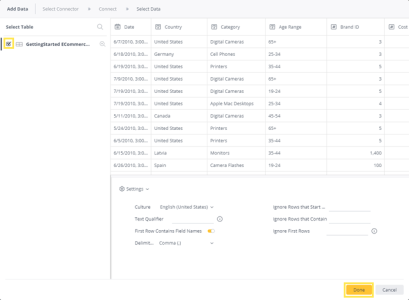
Select the GettingStarted Ecommerce file from the Select Table list. Click the file name. This enables the Preview Data link and displays settings you can use to customize your data. For now, click Done.

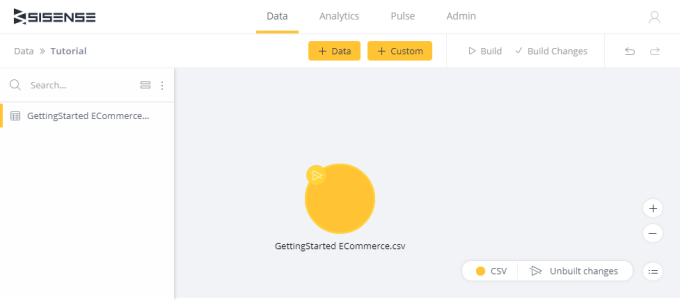
Congratulations, you have connected to your first data source. You can now see the CSV file in your schema.
The name of the table in the ElastiCube model defaults to the file name in this case. In the menu, click the three vertical dots next to the table name to rename it and remove the CSV extension.
Your ElastiCube model should look like this:

Table #2 - Excel File
Information about the brands that were sold in the main table exists in another table, this time in an Excel file.
-
Click Add Data and select Microsoft Excel File from the list.
-
You will be prompted to select an Excel file. Find and select "GettingStarted Brands.xlsx", which you downloaded in Step 1.
-
Select the file and click Next.
-
In the new window leave the default settings and click Done.
Congratulations, you have now added your second table, an Excel file.
In the menu, click the three vertical dots next to the table name and rename it to "Brands".
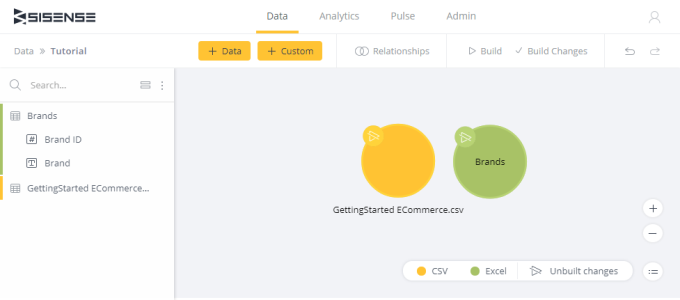
Your ElastiCube model should look like this:

3. Connect Different Data Sources
So far you have added two tables from two different data sources. Now let's see how to connect them.
In the ElastiCube model, creating and deleting relationships between tables is as simple as drag and drop.
Any two fields of the same type (numeric/text/date) can be connected. In this sample, both tables have a "Brand ID" column. Let's connect them:
-
Drag the Brands table onto the Ecommerce table. This opens the Relationships pane.

-
Select Brand ID from both tables and click Done . You should now see the two tables are joined through the column Brand ID.
4. Build the ElastiCube
Now that you have defined your ElastiCube model, you are ready to build it. This will pull the data from the data sources into the ElastiCube model.

-
Click Build in the top menu.

-
Select a build option:
- Replace All : Replace data in all tables with the current data from the source
- Changes Only : Replace all data in new or modified tables with current data from the source
-
Click Build.
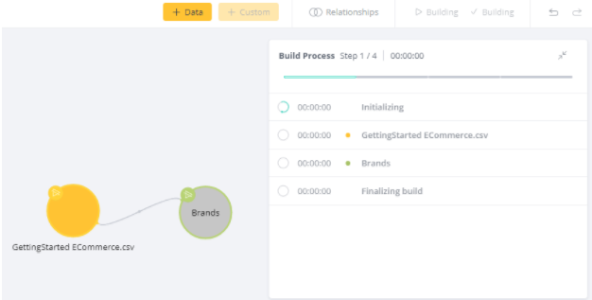
The build will start. You will see the progress in Build log. Wait for the build to finish:

Congratulations! You have successfully built your first ElastiCube model.
5. Dashboard Time!
Click Analytics in the top menu to open the Sisense Web Application and create a new dashboard.

Step 2 Your First Dashboard
Welcome to Step 2 of the Sisense tutorial. In Step 1 - Connect to Data of this tutorial, you connected to data and built your first ElastiCube model. Now, you are ready to jump right into creating your first dashboard.
Although it is recommended to complete Step 1 in advance, you can jump right into Step 2 if you wish.
If you're arriving directly from Step 1, you should already be in the process of creating a new dashboard after clicking Analytics in the top menu of Sisense:

Introduction
Sisense is designed to let business users easily create powerful and meaningful dashboards, without being a developer or data scientist.
To get a feel for the process, Sisense has put together this tutorial which shows you how to do a quick market analysis to identify what products are meeting customers' needs, and in which markets. You will use appropriate visualizations to create a dashboard that provides answers to four questions:
-
Sales Trend: Is annual revenue increasing?
-
Optimal Product Mix: What product lines should we grow?
-
Segmentation: Which customer segments should we develop?
-
Market Size and Growth: Where are our best markets located?
To make things interesting, your data set is based on sales and customer data from an E-commerce site.
1 - Create a New Dashboard
-
Click + to create a new dashboard on the Analytics page.

-
In the Data Set field, select the ElastiCube model to which you want to connect. If you've completed Step 1 - Connect to Data, select 'Tutorial' in the Data Set field, otherwise choose 'Sample ECommerce'.
-
A default title name matching the ElastiCube model name will be given to the dashboard. Feel free to change it.
-
Click Create.
Now that you have a dashboard, you can start adding widgets to it.
2 - Create Your First Widget: Sales Trends
Create your first widget to get a general idea of your sales performance.
-
Click Select Data on the left side of the screen:

-
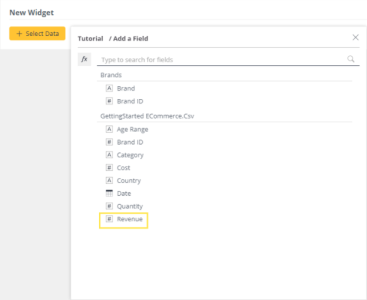
A list of available fields will be displayed grouped according to the table they belong to. This window is called 'Data Browser', and lets you easily find the fields available in your ElastiCube model. Select the 'Revenue' field:

Now you immediately get a ready made widget that shows you all revenue to date. We call this kind of widget an "Indicator".
But to understand revenue over time, add a time field to the mix:
-
Click + Add More Data:

-
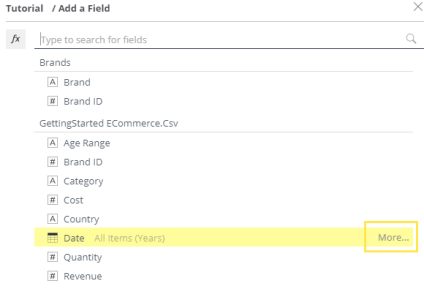
In the data browser, hover over the Date field and click More... Then select Quarters:

-
Click Create to add the line chart widget to the dashboard.
The revenue trend is also positive showing annual growth, so now go ahead and explore what's driving this growth. It would be interesting to uncover profitable product categories.
-
Click Add Title and enter a title for the widget.
3 - Create a Scatter Chart to See Cost and Revenue
Now try to understand the interaction of cost and revenue to discover the most profitable product lines.
-
On the top of the dashboard click
 .
. -
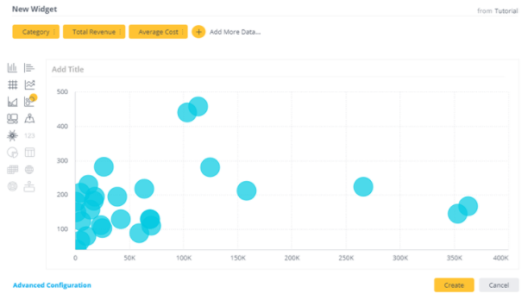
Click Select Data and select the 'Category' field.
-
Click Add More Data and select the 'Revenue' field.
-
Click Add More Data again and this time hover over the 'Cost' field and click More... > Average.
-
Now select the scatter chart icon

from the widget buttons on the left, and click Create.
It's simple to see that product categories on the right generate the most revenue and those products in the lower left have the lowest cost and revenue. Hover over each scatter point to see the category behind it, to discover that Cell Phones and PDAs generate most of the revenue.
You now understand which product lines to sell, but to get a complete view of your market, you need to identify optimal customer segments to target in each market - start by creating segments based on age.
-
Click Add Title and enter a title for the widget.
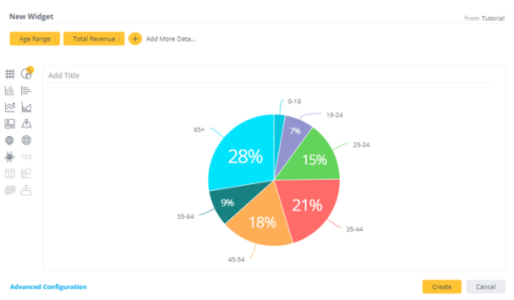
4 - Creating Pie Charts to Visualize Customer Segmentation
-
On the top of the dashboard, click the + Widget icon.
-
Click Select Data and select the 'Age Range' field.
-
Click Add More Data and select the 'Revenue' field.
-
Now select the pie chart icon
 from the widget buttons on the left, and click Create.
from the widget buttons on the left, and click Create.
You can clearly which age group generates the most revenue. This insight can be used to focus advertising budgets and develop unique campaigns to grow these customer segments. Now, you can turn your attention to identifying which markets are growing at the quickest rate.
-
Click Add Title and enter a title for the widget.
5 - Creating a Map to See Market Growth
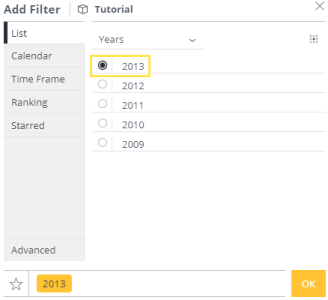
Before you focus on growth, you should focus on a specific year first, by adding filters.
The Filter panel on the right of the dashboards lets you add dynamic filters to the dashboard.
-
Click the + icon on the right side of the dashboard.
-
In the Data Browser, click on the Date field.
-
Click the multi/single selection button
 to make it a single selection filter.
to make it a single selection filter. -
Leave only 2013 selected, and click OK.

Your dashboard is now filtered to show data only for the year 2013.
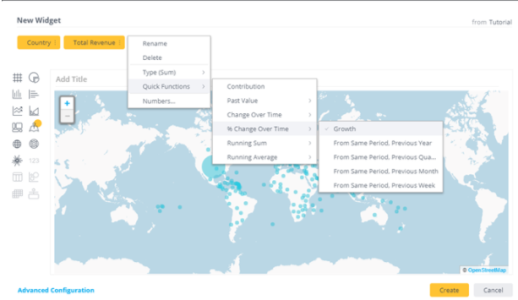
Now create a map:
-
Click
 at the top of the dashboard.
at the top of the dashboard. -
Click Select Data and select the Country field.
-
Click Add More Data and select the Revenue field.
-
Click on the scatter map button type
 on the left.
on the left. - Now you see a map, where the biggest circles represent the countries with the highest revenue. But if you want to concentrate on the markets with the biggest growth in revenue, it's easy.
-
-
Hover and click to open the menu of the Total Revenue field and select Quick Functions > % Change Over Time > Growth.

-
Click Create.
Now the biggest circles on the map represent countries with highest growth. You can clearly see which regions were hot in 2013. Use this information to focus resources as well as further analyze these markets to understand revenue drivers.
-
Click Add Title and enter a title for the widget.
6 - Rearrange the Widgets in the Dashboard
You can rearrange the dashboard by dragging and dropping, and resizing the widgets. Dragging one widget on top of another splits the area in the dashboard and allocates space for both widgets.
See this animation to get a feeling of how to rearrange widgets.
Go ahead and rearrange your dashboard however you see fit.
You can now easily see all four visualizations showing sales trends, product mix, customer segments and fast growing markets. You can explore and drill into the details to get further insight.
7 - Filtering and Drill Downs
In our pie chart we can clearly see that our strongest age range is 65+. Let's explore this age range a little more:
-
Click the 65+ slice in the pie chart.
A new filter is added to the filter panel on the right, and the entire dashboard is now filtered to focus on this age range.
-
Taking a look at the updated scatter chart, you can easily identify the most revenue generating category for this age range.
-
Right-click the 65+ slice in the pie chart and select Drill Into... from the menu.
-
A Data Browser will pop up, letting you select any field to drill into. Click the Brand field.
You can now see which brands contribute the most to the revenue of your selected age range.
You can make direct selections by dragging the mouse over the points that interest you in the scatter and line charts, as well.
8 - So What Did We See Here?
The dashboard you created enables you to interactively analyze three market priorities - where to sell, what to sell and who to sell to. More importantly it makes it simple to see the interaction of product categories, client segments and revenue, to optimize marketing and sales activities and track performance targets.
This was just a quick glimpse of what you can do. Now it's time to start exploring on your own.
.r.