BloX Design Panel
This page describes the features and functionality within the BloX Design Panel.
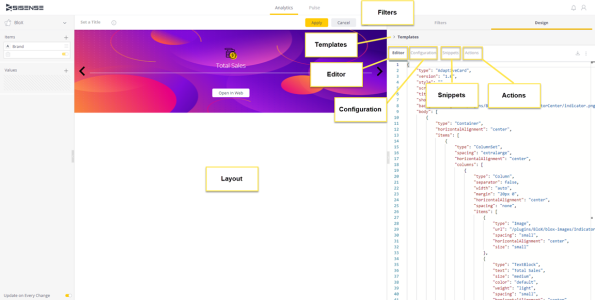
After installing Sisense BloX, the first step is to create a new widget or edit an existing widget and to choose the widget type BloX. This transforms the Widget Editor into the BloX Design Panel, which contains the following features and functionality:

- Layout: Displays the current state of your visualization as defined in the BloX Editor and Configuration Editor.
- Filters: Add dashboard and widget filters to your Sisense BloX widgets. For more information about filters, see Creating Widget Filters and Creating Dashboard Filters.
- Templates: Contains a list of predefined templates Sisense has designed that you can edit to fit your use case. The easiest way to design BloX widgets is to choose the template closest to your use case and modify it. However, you can create one by deleting the content from the editor and using the code snippets to create your own templates. After you create a template, it can be exported and imported.
- Editor: Contains the HTML JSON objects that determine the content of your BloX, including text and interactive actions such as buttons. This is where you provide the content of your BloX and describe what actions your BloX can do. See Creating Interactive Dashboards for more information.
- Configuration Editor: Contains CSS JSON objects that determine the look and feel of your cards. See Customizing Your BloX Widget's Look and Feel for more information.
- Snippets: Contains predefined code snippets for BloX elements that you can copy into the editor to add those elements to your widget.
From the BloX Design Panel, you can create your own cards by customizing predefined templates created by Sisense or by creating your own templates from scratch. - Actions: Contains predefined code samples for creating actions. You can create your own actions as well.
.r.