Formatting and Localization of Widget Data
You can change the way numbers are displayed and formatted in widgets. For example, you can display a number as a percentage, and you can define the number of decimal places.
Formatting Numbers in Widgets
How to Format Numbers in a Widget
-
In the Widget Designer, for example, in the X-Axis, Y-Axis, Values, Categories areas, and so on, hover over and click 123.
-
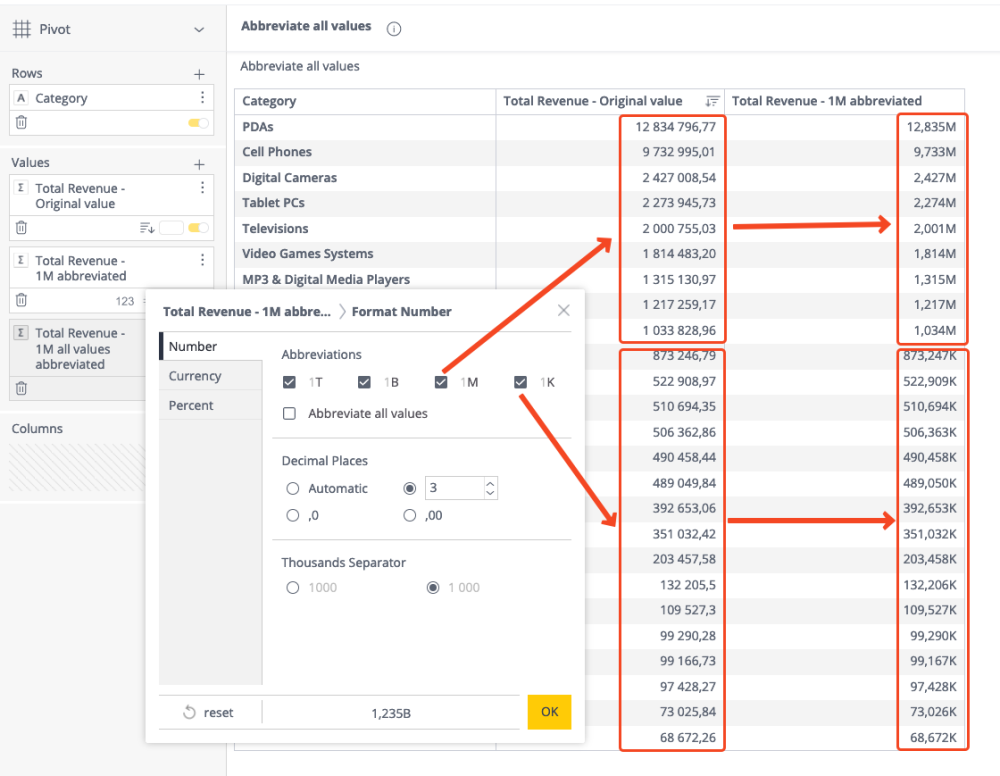
Select how the number, currency or percentage appears. The preview area at the bottom of this window shows a preview of how each option will appear in the widget.
By default, each abbreviation rule is applied to the number that matches its level. For example, when 1M is selected, it will only abbreviate those values that are equal to or bigger than 1M.

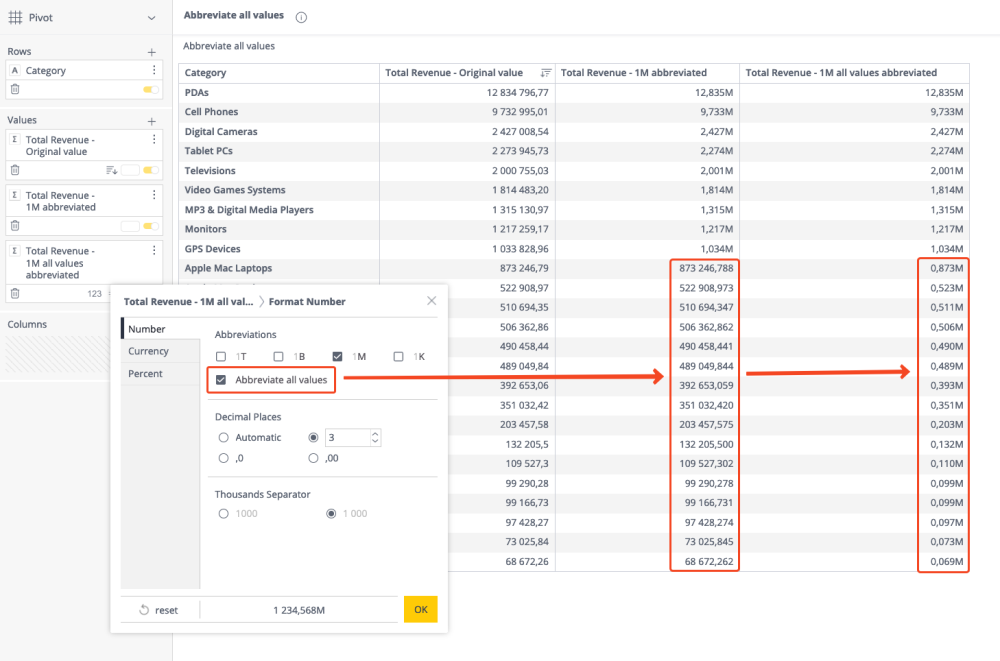
Abbreviate All Values
When you need all of the data values to be formatted as per the selected abbreviation - apply the additional option “Abbreviate all values“.
For example, when only 1M is selected:
-
40 000 > 0.04M
-
445 514.3 > 0.45M
-
952 823.07 > 0.95M
-
1 200 000 > 1.2M
If several abbreviations are selected - the values are rounded to the next highest selected abbreviation for formatting. For example, if “1K” and “1B” are selected:
-
400 > 0.4K
-
445 514.3 > 445.51K
-
952 823.07 > 952.82K
-
1 200 000 > 1200K
-
1300000999 > 1.3B
This should be useful for financial and other fields, where consistent formatting is required across the whole data.

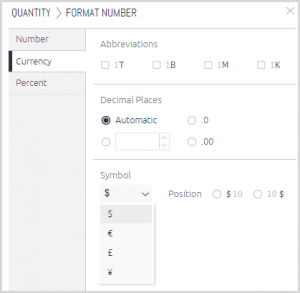
Currency Settings
The default currency symbol used in the dashboard is the US dollar ($), however you can change the symbol by either selecting another symbol from the drop-down list, or by typing in a different symbol. The list of currency symbols will include common currency symbols, the currency defined in your browser's locale settings, and the symbol that you added (if you did so).

After you select a different symbol, additional viewers will see the same symbol that you applied.
Locale Settings
The formats for dates, times and numbers in your dashboards are based on your computer's operating system or browser's locale settings (depending on which browser you use):
-
For Chrome, Firefox and Edge, the user's browser settings are used:
-
For Safari, the computer system settings are used:
-
Safari - See Change the language your Mac uses
-
The following locales are supported:
-
de-DE - German
-
en-US - English
-
es-AR - Spanish (Argentina)
-
es-ES - Spanish (Spain)
-
fr-FR - French
-
it-IT - Italian
-
ja-JP - Japanese
-
ko-KR - Korean
-
nl-NL - Dutch
-
pt-BR - Portuguese (Brazil)
-
ru-RU - Russian
-
tr-TR - Turkish
-
zh-CN - Chinese
Managing Localization Settings
Fetching Current Settings
Use GET /settings/globalization to get the current system localization settings on the instance.
Example results:
{
"localization": {
"default": "en-US",
"autoDetectEnabled": true
},
"language": "en-US"
}The localization attributes:
-
"default"- Identifies the default locale of the system -
"autoDetectEnabled"- Boolean that indicates whether locale settings should be inherited from Sisense (the default) or inherited from the browser/system settings of the user’s computer:-
true- The locale is taken from the user’s computer -
false- The locale is taken from the Sisense settings (default)
-
Changing Locale Settings
The following endpoints are used to add or adjust locale settings:
After the settings are changed, the new locale settings will be applied to the user when they re-login into the application.