Cross Origin Resource Sharing
CORS allows for HTTP requests from one origin to another, despite a browser's Same-Origin policy, which prevents client-side web applications located in one domain from obtaining data from an application in a different domain. The browser compares the origins of resource request and returns an Access-Control-Allow-Origin error if the origins do not match.
CORS is relevant when your site or application attempts to access Sisense resources (e.g. images or videos) through the Sisense API from your site or application across origins. For example, your dashboard is embedded within an iFrame on your site and your site or application attempts to access resources in the iFrame or you make AJAX requests. To work around this limitation, your browser and server use HTTP headers to define which users can request resources from Sisense.
Sisense supports CORS, so if you are building an application requesting resources from Sisense, all you need to do is send a POST request to allow CORS and define the domains from which cross-domain requests will be made.
Wildcards for CORS in Sisense, such as *.sisense.com, are supported in Sisense versions L2023.7 and newer.
Enabling CORS
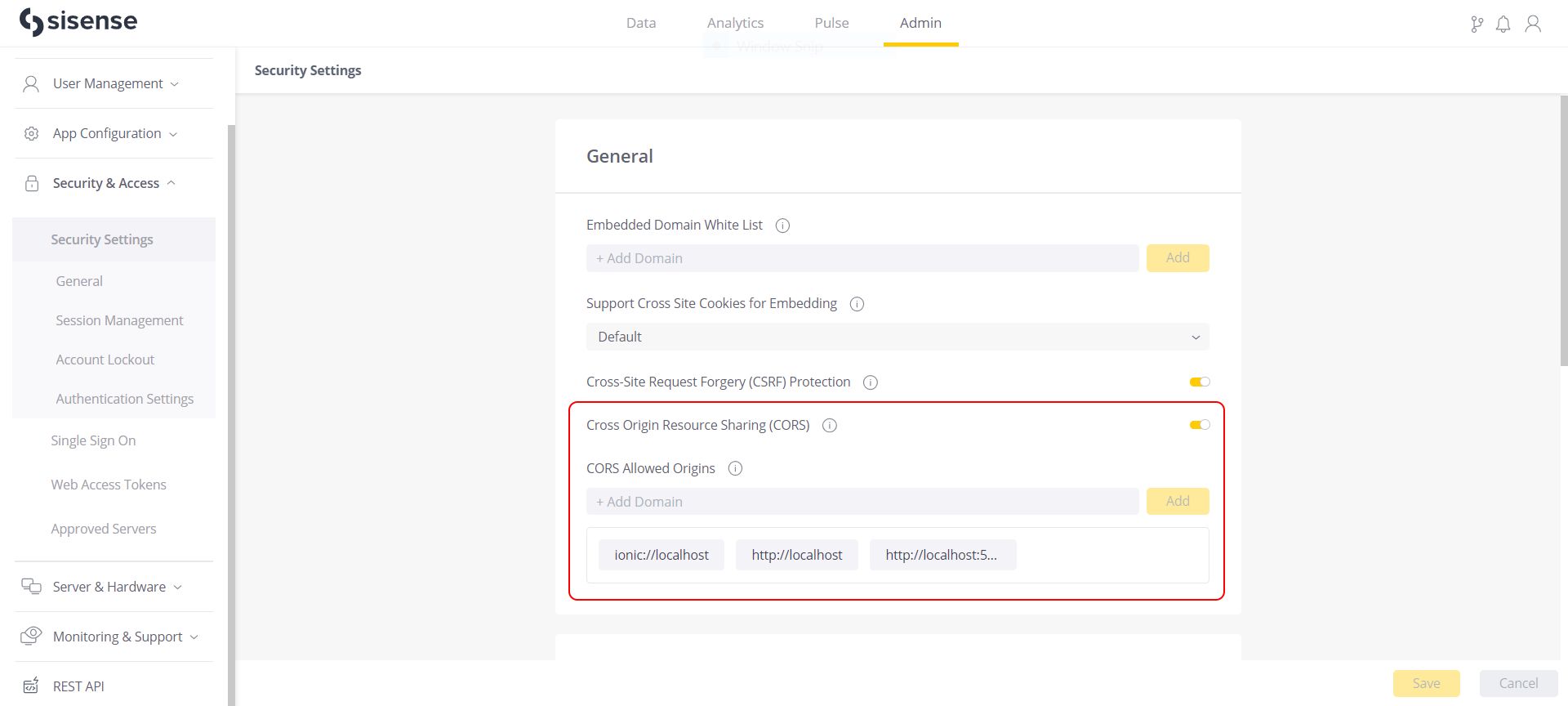
Enabling CORS via the UI
-
Click the Admin tab and, from the left-hand menu, click Security Settings, which is located under Security & Access.

-
Switch on the toggle for Cross Origin Resource Sharing (CORS).
-
In the CORS Allowed Origins field, enter every domain from which you might make a request to Sisense, and click Add after each domain.
-
Click Save.
Enabling CORS using the REST API
To enable CORS using the REST API:
- From the Sisense REST API, send a POST request to the settings/systemAPI.

- If you have modified the first day of the week, you need to provide your new first day of the week as the value of firstday key.
- In the CORS object, set enabled to true.
- In the allowedOrigins array, enter every domain from which you might make a request to Sisense. Be sure to
include the site's protocol and port.
{
"webServer": {
"cors": {
"enabled": true,
"allowedOrigins": [
"http://localhost",
"ionic://localhost"
]
}
}
} - Click Run.
Read more about the API settings here. Read more about CORS here.